Durchsuchen Sie unser Glossar.
Breakpoint
Als Breakpoint bezeichnet man definierte Schwellenwerte bezogen auf die Darstellung bzw. Anzeigengröße im Responsive Webdesign, bei denen sich die Darstellung einer Internetseite oder Internetanwendung verändert.
Bei Unterschreiten des Schwellenwertes können z.B. Abstände und Schriften kleiner werden oder einzelne Elemente brechen anders um.
Was ist ein Breakpoint im Responsive Webdesign?
Durch Breakpoints wird im Responsive Webdesign sichergestellt, dass der Nutzer eine möglichst optimale Darstellung und Bedienbarkeit der Website für die Nutzung seines Endgerätes erhält (z.B. Desktop, Tablet, Mobiltelefon).

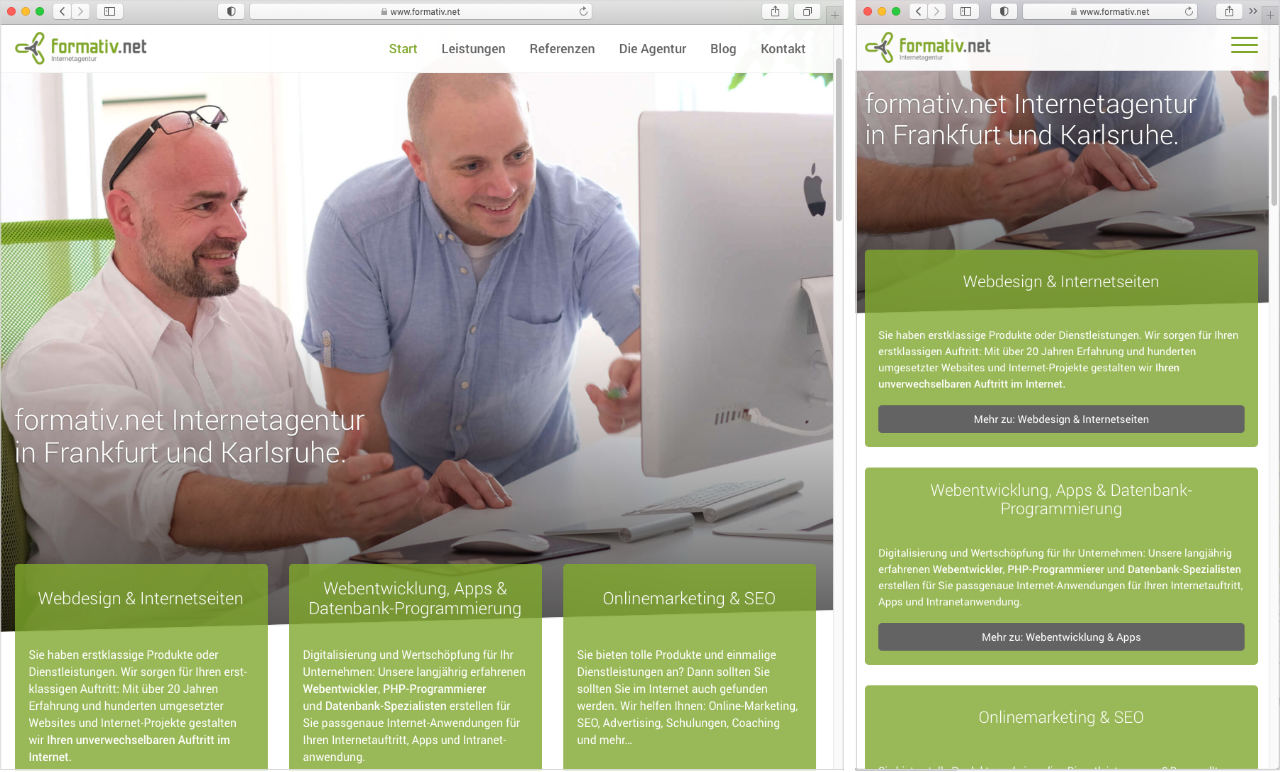
Anwendungsbeispiel: In der Desktop-Ansicht werden die Content-Boxen dreispaltig nebeneinander dargestellt. In der Ansicht für Mobiltelefone erscheinen diese Elemente untereinander.
Welche Standards gelten für Breakpoints im Responsive Webdesign?
Aufgrund der riesigen Anzahl unterschiedlicher Endgeräte existieren keine festen Standards oder Vorgaben für die Einrichtung von Breakpoints.
Sehr häufig wird beim Programmieren von Responsive Webdesign mit drei unterschiedlichen Auflösungsstufen gearbeitet. Small, medium, large: korrespondierend mit den Endgeräten Mobile, Tablet und Desktop.
Mögliche Breakpoints können hierfür z.B. sein:
- Small (smaller than 640px)
- Medium (641px to 1007px)
- Large (1008px and larger)
(Quelle: Microsoft Empfehlungen für die Entwicklung von User Interface Design / UI im Windows 10 Ökosystem)
Grenzen für 4 Breakpoints sind beispielsweise:
- 480px
- 768px
- 1024px
- 1280px
Weitere Vorschläge für die Definition von Breakpoints findet ihr z.B. unter:
- https://material.io/design/layout/responsive-layout-grid.html#breakpoints
- https://www.freecodecamp.org/news/css-media-queries-breakpoints-media-types-standard-resolutions-and-more/
- https://getbootstrap.com/docs/5.0/layout/breakpoints/
Besser Abbilden lassen sich Nutzerbedürfnissen natürlich mit einer größeren Anzahl an Breakpoints (z.B. verschiedene Ansichten für Desktop, Tablet quer, Tablet hochkant, Mobile quer, Mobile hochkant).
Allerdings steigt mit der Anzahl der Breakpoints auch der Aufwand für Design, Programmierung und Testung. Hier ist im Einzelfall eine Kosten-Nutzen-Abwägung zu treffen. Nicht zu vernachlässigen sind auch die Aspekte der Seitengeschwindigkeit sowie der Usability der Website insgesamt. Auch diese Faktoren können leiden, je komplexer die Website-Programmierung wird.
Gängige Bildschirmauflösungen, sortiert nach Häufigkeit, sind:
- 1920×1080
- 1366×768
- 360×640
- 414×896
- 1536×864
- 375×667
(Quelle: Statcounter GlobalStats, Datenerhebung im Februar 2021)
Reduzieren lässt sich die Anzahl der Breakpoints ggf. durch die Integration von fließenden Design-Elementen (Fluid Layout / Fluid Design). Zum Beispiel können Bilder und Schriften zuerst in Relation zur Fenstergröße dynamisch kleiner werden, bevor sie endgültig am Breakpoint umbrechen.
Zur Bedeutung von Breakpoints und Responsive Webdesign
Die Internetnutzung ist vielfältig geworden. Schon lange gehen Menschen nicht mehr nur mit dem Desktop-Computer ins Internet. In vielen Regionen dominiert der Zugriff mit dem Mobiltelefon. Weitere Devices wie Smartwatches und Wearables kommen hinzu.
Internetbenutzer erwarten, dass Ihre Website perfekt mit jedem einzelnen Gerät kompatibel ist. Wenn Sie nach wie vor ein starres Webdesign benutzen oder das Responsive Design Ihrer Website nicht auf häufig genutzte Geräteauflösung abgestimmt ist, können Sie interessante Besuchergruppen verlieren. Eine für Ihre Zielgruppen optimierte Gestaltung von Internetseite oder Internetanwendungen sollte daher von vornherein auch die Optimierung für verschiedene Endgeräte berücksichtigen.