Webentwicklung mit SASS
 Ein sehr guter Unterstützer für CSS: Was man zur Webentwicklung mit SASS wissen sollte.
Ein sehr guter Unterstützer für CSS: Was man zur Webentwicklung mit SASS wissen sollte.
SASS zählt zu den CSS-Präprozessoren, die sich in der Webentwicklung immer größere Beliebtheit erfreuen. Dazu gehört auch LESS. CSS-Präprozessoren ergänzen CSS um neue Funktionen und vereinfachen so die Entwicklung, da zum Beispiel mittels Variablen und Mixins ansonsten mehrfach in CSS notwendige Definitionsangaben vermieden werden.
SASS wird nicht wie CSS programmiert, sondern benötigt einen Compiler der euch eure SASS-Datei in eine browserkompatible CSS-Datei kompiliert. SASS kennt zwei Syntax-Varianten. Zum einen SASS und SCSS. SASS benötigt keine Klammern und Semikolons mehr. LESS ist sehr ähnlich wie SASS, es nutzt das @-Zeichen anstatt dem $-Zeichen. Als Compiler gibt es diverse Tools für OSX und Windows.
Eine kurze Liste dazu findet ihr hier:
Aus eigener Erfahrung können wir euch CodeKit empfehlen, leider gibt es CodeKit nicht für Windows, alternativ kann Prepros unter Windows genutzt werden.
CodeKit: www.incident57.com/codekit/
Prepos: www.alphapixels.com/prepros/
Das Schöne an CodeKit ist, dass ihr alle eure Projekte überwachen lassen könnt. Sobald ihr Änderungen an einer SASS-Datei vornehmt, erkennt CodeKit dies und speichert automatisch die neu generierte CSS-Datei passend dazu ab. Ist die Datei fehlerhaft, taucht beim Kompilieren in CodeKit eine Fehlermeldung auf. So können Fehler schneller behoben werden.
Alle folgenden Codebeispiele sind in der SCSS-Variant gezeigt.
Was macht SASS für die Webentwicklung so interessant?
Viele Komponenten, die man aus anderen Programmiersprachen kennt, fehlen im normalen CSS komplett. Das Schöne an SASS ist, dass es fehlende Komponenten mit CSS verknüpft und so ein flüssigeres Arbeiten ermöglicht.
Dazu gehören das Einführen von Variablen und Funktion. Allein das SASS diese Möglichkeit bietet, macht es zu einem Must-Have für die Webentwicklung und sorgt gerade bei größeren Projekten für ein flüssigeres Arbeiten. Des Weiteren ist eine intelligente Verschachtelung möglich, auch Vererbung genannt, die einem unnötige Schreibarbeit erspart und den Code kurz hält.
Wie wende ich die Vorteile von SASS an?
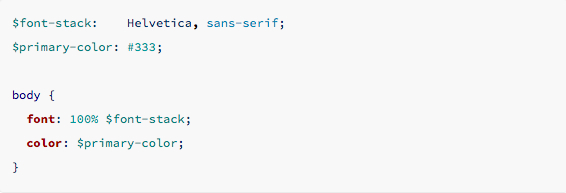
Variablen:
Variablen werden in SASS wie in PHP mit einem $-Zeichen gekennzeichnet.
Die Variable kann alle Werte annehmen, die ihr übergeben möchtet. So können z.B. Farbwerte direkt auf der kompletten Website mit einer Änderung übernommen werden.
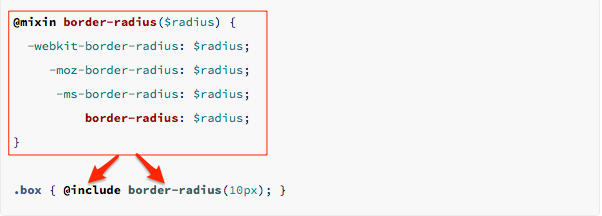
Funktion (Mixins):
Funktionen werden auch Mixin genannt. Für Mixins können wir euch das Compass-Framework empfehlen, welches viele häufig benötigte Funktionen mitliefert.
Mehr zu Compass unter:
Mixins werden wie folgt definiert:
Zur Deklaration schreibt ihr @mixin – Name des Mixins – (eventuelle Übergabenparameter).
Das Ganze funktioniert ähnlich, wie bei anderen Programmiersprachen.
Um euer Mixin einzubinden schreibt Ihr @include – Name des Mixins – (eventuelle Übergabeparameter).
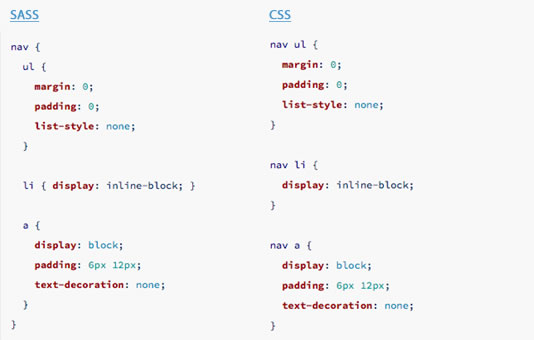
Verschachtelung (Nesting):
Dazu vergleichen wir den späteren CSS-Code mit dem SASS-Code
Wie man gut erkennen kann, wird bei SASS einfach alles in dem Navigations-Tag verschachtelt, anstatt es – wie bei CSS – immer wieder aufs Neue aufzuschreiben.
Für weitere Infos haben wir euch noch einige Links rausgesucht, die ausführlicher auf das Thema Webentwicklung mit SASS eingehen:
SASS – offizielle Homepage: www.sass-lang.com
COMPASS – offizielle Homepage: www.compass-style.org
Webkrauts.de – Was ist SASS: www.webkrauts.de/artikel/2011/effiziente-css-entwicklung-mit-sass-und-compass-teil-1
Zum guten Schluss noch ein kleines Fazit
Als Internetagentur, die täglich mit der Webprogrammierung zu tun hat, können wir uns eine Programmierung ohne SASS nicht mehr vorstellen. Egal ob es um Joomla-, WordPress- oder anderen CMS-basierte Webauftritte geht, SASS ist eine große Unterstützung. Dies gilt umso mehr für große Webprojekte mit komplexen CSS-Strukturen. Je nach Einstellungsmöglichkeiten können die CSS-Dateien dann auch noch komprimiert und so für eine kurze Ladezeit im Browser optimiert werden.
Codebeispiele von www.sass-lang.com/guide
Comments (3)
Die Kommentare sind geschlossen.
 Ein sehr guter Unterstützer für CSS: Was man zur Webentwicklung mit SASS wissen sollte.
Ein sehr guter Unterstützer für CSS: Was man zur Webentwicklung mit SASS wissen sollte.


[…] https://blog.formativ.net/webentwicklung-mit-sass […]
[…] https://blog.formativ.net/webentwicklung-mit-sass […]
[…] Mehr Informationen zur Webentwicklung mit SASS:https://blog.formativ.net/webentwicklung-mit-sass/ […]