SEO 2021: Core Web Vitals – Google und die neue Page Experience

Im Mai 2020 gab es bei Google ein neues Core-Update. Zu konkreten Inhalten ist wenig bekannt, so dass Webmaster wieder ihre eigenen Schlüsse durch Beobachtung schließen müssen. Konkreter sind allerdings Ankündigungen, die Google für das kommende Jahr 2021 plant.
Vor allem die Page Experience, also das Erlebnis für den Internetnutzer, soll dann stärker berücksichtigt werden. Google stellt bereits heute entsprechende Tools für eine Optimierung von Internetseiten zur Verfügung.
Page Experience als neuer – aber nicht alles entscheidender Faktor
Die Ankündigungen von Google mögen auf den ersten Blick gravierend erscheinen, es gilt jedoch nicht in blinden Aktionismus zu verfallen. Nach wie vor wird auch für Google die Qualität deiner Inhalte an erster Stelle stehen.
Wenn du also die Interessen und Informationsbedürfnisse deiner Zielgruppe im Blick hast und deine SEO-Bemühungen mit zielgruppenorientiertem Content Marketing flankierst, wird deine Website auch weiterhin erfolgreich sein.
Die Page Experience ist einer von vielen weiteren Rankingfaktoren. Bei kontextuell vergleichbarem Inhalt könnte sie jedoch zum Zünglein an der Waage werden. Daher lohnt es sich schon, einen Blick darauf zu werfen.
Nicht zuletzt ist ein gutes Nutzererlebnis natürlich generell gut für den Erfolg deiner Internetseite.
Die neuen Web Vitals
Um die Nutzer-Erfahrung künftig strukturiert erfassen und bewerten zu können, führt Google eine Reihe neuer Metriken ein. Diese bezeichnet der Suchmaschinen-Betreiber als Web Vitals.
Die Web Vitals sollen Webmaster dabei unterstützen, Qualitäts-Rankingsignale zu überprüfen, die Nutzer-Erfahrung (UX) auf den eigenen Seiten zu messen und so Verbesserungspotentiale aufzudecken.
Zudem definiert Google die sogenannten Core Web Vitals als wesentliche Faktoren und empfiehlt den Betreibern von Internetseiten sich frühzeitig auf die Optimierung dieser Faktoren zu konzentrieren. Hierfür stellt Google nützliche Hilfsmittel bereit.
Die Core Web Vitals werden sich im Laufe der Zeit weiterentwickeln und es können auch neue hinzugefügt werden. Für dieses Jahr hat Google folgende drei Schwerpunkte festgelegt:
- Ladenzeiten
- Interaktivität
- Visuelle Stabilität
Diese Schwerpunkte korrespondieren mit drei neuen Metriken:
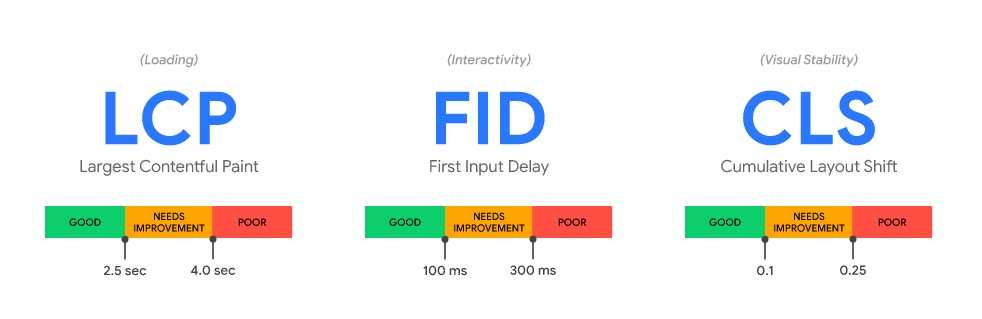
- LCP (Largest Contentful Paint): Die Metrik gibt an, wie lange es dauert, bis der Großteil der Seite geladen ist und sie aktiv genutzt werden kann. Dieser Zeitpunkt ist wesentlich für das Geschwindigkeitsempfinden beim Besucher und Google empfiehlt einen Wert unter 2,5 Sekunden.
- FID (First Input Delay): Der FID gibt an, wie lange es dauert, bis ein Browser auf eine Interaktion reagiert, die vom Nutzer ausgelöst wurde (z.B. Klick auf eine Schaltfläche). Hier erwartet Google eine Reaktionszeit von weniger als 100ms.
- CLS (Cumulative Layout Shift): Diese neue Metrik misst den prozentualen Anteil des Bildschirms, der von der Bewegung betroffen ist. Damit wird beispielsweise erfasst, wenn Elemente auf dem Bildschirm springen und andere Inhalte beim Laden der Website verschieben. Der Messwert hierfür sollte unter 0,1ms liegen.
Ausführliche Informationen zu den einzelnen Faktoren in englischer Sprache findest du hier:

Du siehst: Die neuen Metriken messen nicht mehr einfach nur, wie schnell etwas geladen wird. Sie erfassen auch, wie lange es dauert, bis die Elemente der Website einsatzbereit sind und wie ggf. das Nachladen von Elementen die Nutzung der Seite beeinflusst.
Gerade der letzte Faktor CLS (Cumulative Layout Shift) ist interessant, denn er erfasst ein weit verbreitetes Ärgernis. Sicherlich ist dir dies auch schon passiert: Du hast auf deinem Mobiltelefon eine Seite aufgerufen, die ersten Inhalte angeschaut und willst nun weiterklicken. Ganz zum Schluss wird aber nochmal Werbung nachgeladen, die das komplette Seiten-Layout verschieben. Prompt landet dein Finger nicht auf dem gewünschten Link, sondern auf dem Werbebanner.
Rankingfaktor Page Experience: Kombinieren der neuen Metriken mit bestehenden Faktoren
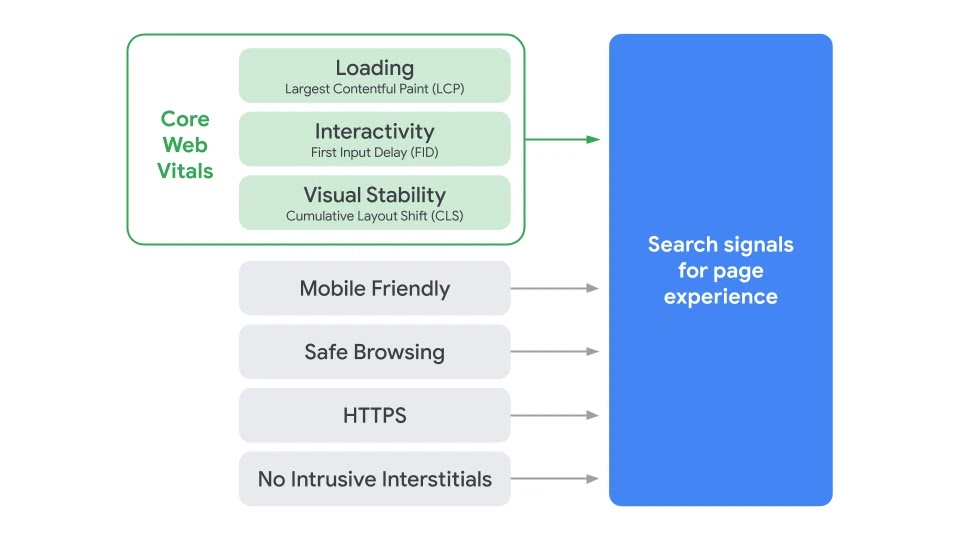
Um den neuen Rankingfaktor der Page Experience zu bilden, führt Google die Metriken der Web Vitals mit bereits bestehenden Faktoren zur Messung des Surf-Erlebnisses zusammen:
- Mobiloptimierung: Ist die Seite für mobile Endgeräte optimiert, z.B. durch Responsive Webdesign?
- HTTPS: Erfolgt eine verschlüsselte Datenübertragung beim Aufruf und der Interaktion mit der Website?
- Keine aggressive Werbung: Google prüft auf sogenannte „intrusive interstitials“.
- Sicheres Surfen: Ist deine Website für Besucher ungefährlich, frei von Maleware und Viren etc.?
Hinzu kommen nun die neuen benutzerzentrierten Metriken, wie die bereits erwähnten LCP, FID und CLS. Dies soll ein ganzheitliches Bild zeichnen, wie der Benutzer den Besuch der Website empfindet.
Die neuen Core Web Vitals kombiniert Google mit bereits existierenden Ranking-Faktoren, um so die neue Bewertung der Page Experience zu messen. (Bild: Google)
Frühzeitige Optimierung und neue Tools für die Page Experience
Im Gegensatz zu vielen Core-Updates in der Vergangenheit kündigt Google diesmal seine Veränderungen am Such-Algorithmus frühzeitig an und fordert die Betreiber von Internetseiten auf, sich aktiv durch Optimierung an der Verbesserung des Nutzer-Erlebnisses zu beteiligen.
Neue oder aktualisierte Tools sollen hierbei helfen:
- Lighthouse in DevTools
- PageSpeed Insights
- Chrome User Experience-Report-API
- Experience Section im DevTools Performance-Panel
- Neu: Core Web Vitals-Bericht der Suchkonsole
- Web Vitals Chrome-Erweiterung
(für schnellen Zugriff auf die neuen Metriken über den Browser)
Früher war die Optimierung von Websites für eine bessere Nutzererfahrung und Geschwindigkeit in vielen Aspekten ein Fischen im Trüben. Eine exakte Quantifizierung, was eine Website schnell macht und vor allem was sie schnell und gut anfühlen lässt, fehlten. Nun stellt Google die entsprechenden Tools zur Verfügung. Nach aktueller Ankündigung soll die Page Experience im Jahr 2021 auch in die Bewertung einfließen.
Exkurs: Geschwindigkeit, Seiten-Erlebnis (Page Experience) und User Experience (UX)
Bereits im Jahr 2010 kündigte Google an, die Geschwindigkeit einer Website bei der Zusammenstellung der Suchergebnisse berücksichtigen zu wollen. Mit Einführung des Mobile First Index ab 2018 dürfte dieser Faktor weiter an Bedeutung gewonnen haben.
Ab dem kommenden Jahr wird die Geschwindigkeit um zusätzliche Metriken ergänzt, die in Kombination das Seiten-Erlebnis (Page Experience) erfassen sollen.
Denn nicht nur die rein messbare Geschwindigkeit bei der Datenübertragung sowie die übertragene Datenmenge machen eine Seite gefühlt schnell oder langsam.
Neben den realen Ladezeiten geht es darum, wie ein Benutzer all die Optimierungen z.B. beim Page Speed erlebt. Eine Website mag laut Messung schnell sein, aber fühlt sie sich auch wirklich schnell an? Und wie gut lässt sie sich generell bedienen?
Die Bezeichnung UX oder User Experience steht für das Nutzer-Erlebnis und greift noch etwas weiter: Wie empfindet der Nutzer den Besuch einer Website. Ist sie für ihn ansprechend gestaltet und einfach zu bedienen. Findet er schnell zu den gewünschten Informationen und sind alle wesentlichen Informationen enthalten? Sind Interaktionen mit der Website leicht und eindeutig?
Weiterführende Informationen zum Thema:
Allgemeine Informationen im Google Search Central Blog:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
Ausführlicher deutschsprachiger Ratgeber Core Web Vitals von Seobility:
https://www.seobility.net/de/blog/core-web-vitals-guide/

Schreibe einen Kommentar