Praxis Webdesign: CSS für Einsteiger
 Hallo erst einmal an alle dort draußen. Heute wollen wir euch, besonders den Einsteigern im Webdesign, einen kleinen Eindruck vermitteln, wie mit CSS gearbeitet wird. Dafür müsst ihr aber erst einmal wissen, was ist CSS überhaupt.
Hallo erst einmal an alle dort draußen. Heute wollen wir euch, besonders den Einsteigern im Webdesign, einen kleinen Eindruck vermitteln, wie mit CSS gearbeitet wird. Dafür müsst ihr aber erst einmal wissen, was ist CSS überhaupt.
Was ist CSS?
Für alle, die in die Welt von HTML und CSS Neueinsteiger sind, kurz was sich hinter CSS überhaupt verbirgt.
CSS steht für Cascading Style Sheets und ist eine Gestaltungssprache, die in Zusammenarbeit mit HTML (aktuell HTML5) eingesetzt wird. CSS ermöglicht es euch, eure Website mit all euren Inhalten zu gestalten. Ihr definiert so gesagt für jedes Element eine Gestaltungsregel mit entsprechenden Eigenschaften. Wie das genau aussieht, zeigen wir euch in diesem Beitrag.
Wie baut sich eine CSS-Datei auf?
Eine CSS-Datei hat keine genaue Vorgabe, wie sie aufgebaut werden muss, da aber eventuell längere Pausen zwischen euren Projekten liegen, ist es ratsam, die CSS-Datei so zu strukturieren, dass ihr euch später ohne große Schwierigkeiten wieder in ihr zurecht finden könnt. Deswegen ist zu beachten, dass ihr mit System an das Schreiben eurer CSS-Datei herangeht.
Die wichtigsten Tags, die ihr in einer CSS-Datei benötigt, sind die, die auch am meisten im HTML-Gerüst auftauchen. Dazu zählen body, h1, h2, h3, a, p, br, ul, ol, li, img, div und natürlich die HTML5 spezifischen Tags wie header, article, und footer.
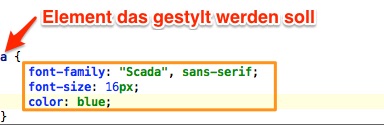
Wenn ihr solche eine Element in eurer CSS stylen wollt, funktioniert das folgendermaßen:
Kurz zum Code:
Wie ihr sehen könnt, haben wir oben einen Link , der das <a> in HTML trägt, in die CSS –Datei eingetragen. Dieser nennt sich Selektor, da er festlegt für welches Element die Regel bestimmt ist. Darauf hin folgt eine {}. Dazwischen haben wir einige Eigenschaften geschrieben, welche alle mit einem Semikolon (;) beendet werden. Die verschiedenen Eigenschaften bekommen Werte zugewiesen.
CSS – Eigenschaften und Werte:
CSS gibt eine Menge an Eigenschaften vor, die alle mit verschieden Werten belegt werden können, wie z.B. „color“. Die Eigenschaft „color“ setzt, wie der Name schon verrät, einen Farbwert für ein bestimmtes Element (Schriftfarbe).
Hier findet ihr eine ausführliche Übersicht über die unterschiedlichen CSS Eigenschaften:
http://meiert.com/de/publications/indices/css-properties/
Die meist benötigten CSS-Eigenschaften in der täglichen Webdesign-Arbeit:
- position: Referenz, wie ein Element angeordnet wird
- margin: Außenabstand
- padding: Innenabstand
- color: Schriftfarbe
- background-color: Hintergrundfarbe
- font-family: Schriftart
- font-size: Schriftgröße
- font-weight: Gewicht (z.B. bold)
- line-height: Zeilenhöhe
- text-align: Textausrichtung
- width: Breite eines Elements
- height: Höhe eines Elements
- text-decoration: Text unterstreichen (Interessant für Links)
- list-style-type: Listen-Stil ändern
Mit diesen CSS-Eigenschaften kann schon einiges erreicht werden, deswegen solltet ihr euch diese Eigenschaften auf jeden Fall verinnerlichen.
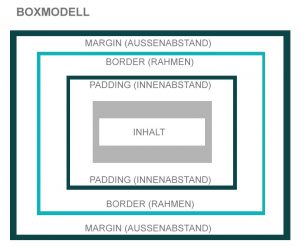
Margin und Padding (Veranschaulichung Boxmodell)
Mit Hilfe des Boxmodells kann am besten erklärt werden, was der Unterschied von Margin und Padding ist. Beginnt man erst als Webdesigner, ist es oft schwierig, sich das bildlich vorzustellen. Aber eigentlich ist es ganz einfach:
Margin ist immer der Außenabstand eines Elements. Das heißt, dass ihr das Element mit einem gewissen Abstand zum Rand oder einem anderen Element verschiebt.
Padding ist der Innenabstand. Dieser wirkt im inneren des Elementes so wie ihr es auch auf dem Bild oben sehen könnt.
Längenwerte (Einheiten):
Auch im Web gibt es natürlich Einheiten, um Größen zu definieren. Es gibt zwei Arten von Werten. Zum einen die absoluten Werte wie cm , mm, in, pt und pc und zum anderen die relativen Werte wie em, ex, px und %. Die gebräuchlichsten sind jedoch px (Pixel), pt (Point) bei Schriften und % oder em. Zu beachten ist, dass es feste Werte gibt. Dazu zählen z.B. px und die bekannten Längeneinheiten mm und cm. Der Unterschied zu % und em ist, dass diese sich an der Größe der Bildschirmfläche orientieren. Dieses Verhalten ist gerade bei Websites wichtig, die responsive sein sollen. Responsive bedeutet, dass sich die Website an verschiedene Endgeräte anpasst, beispielweise Smartphones und Tablets (vgl. auch Responsive Webdesign).
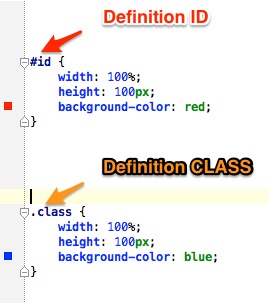
IDs und Klassen
Da möglicherweise nicht jeder etwas mit den Begriffen IDs und Klassen anfangen kann, möchten wir euch dies kurz erläutern: Beide werden dafür genutzt, um eigene Eigenschaften für gewünschte HTML-Elemente zu definieren. Eine ID darf in einem HTML-Dokument nur ein einziges Mal genutzt werden. Soll ein Style öfter auf ein Element angewendet werden müssen, muss eine Klasse verwendet werden.
Diese unterscheiden sich nur in ihrer Definition in der CSS-Datei. Eine ID wird mit einem #-Zeichen eingeleitet und eine Klasse mit einem Punkt (siehe Beispiel).
Was bewirkt die Eigenschaft position?
Wir haben jetzt schon viel über CSS gehört aber ein wichtiger Punkt fehlt noch: Wie kann ich ein Element auf meiner Website positionieren?
Dafür gibt es vier Werte, die ihr kennen solltet und wissen müsst, was sie unterscheidet.
Es gibt folgende Werte für Position in CSS:
- position: static;
- position: absolute;
- position: relative;
- position: fixed;
static: Das Element ist im Textfluss platziert (Standardwert). Die Angaben left, right, top und bottom sind nicht wirksam.
absolute: Element ist absolut positioniert. Das bedeutet, es orientiert sich an der Position des Eltern-Elements. Gehen wir davon aus, dass das Element nur im <body> steht (nicht unterhalb eines weiteren Elementes), so wird es in der oberen linken Ecke des Browserfensters platziert. Werden die Eigenschaften left, right, top oder bottom hinzugefügt, entsteht ein entsprechender Abstand in die angegebene Richtung. Elemente mit absoluter Position können sich überlagern.
relative: Ist ähnlich wie static, nur dass hier die Angaben left, right, top und bottom wieder wirken. Jedoch werden die Elemente nicht aus dem Fluss gerissen wie bei absolute.
fixed: Ist ebenfalls ähnlich wie absolute. Hier ist der einzige Unterschied, dass der Inhalt beim scrollen mitscrollt.
Beispiele für CSS-Programmierung:
Um es noch anschaulicher zu machen, haben wir für euch eine Seite im Web ausfindig machen können, wo sehr viele einfache aber gerade für Neulinge in diesem Bereich gute Beispiele zu finden sind.
Sucht euch einfach ein Beispiel aus der Liste aus. Das Beispiel wird in einem neuen Fenster geöffnet. Links steht der Quellcode und rechts seht ihr das Ergebnis. Das schöne daran ist, dass ihr den Quellcode einfach verändern könnt und euch das Ergebnis direkt anschauen.
Link: http://www.w3schools.com/css/css_examples.asp
Nun wünschen wir euch viel Spaß und Erfolg mit euren ersten Erfahrungen in der CSS-Programmierung. Anregungen und Kommentare sind gerne willkommen. Und wenn euch der Artikel gefällt, empfehlt uns doch einfach weiter … auf facebook, twitter & co. 🙂



[…] Praxis Webdesign: CSS für Einsteiger […]
[…] Verwandte Artikel: Responsive Webdesign und Suchmaschinenoptimierung / SEO Praxis Webdesign: CSS für Einsteiger […]