Grid-Systeme in Joomla! einsetzen

Grid-Systeme sind häufig ein wesentlicher Bestandteil in der modernen Internet-Programmierung. Sie gewährleisten eine konsistente Gestaltung, erleichtern deren Programmierung in CSS, helfen hierbei Fehler zu meiden und bilden eine gute Basis für die Umsetzung von Responsive Webdesign.
Das Joomla-CMS stellt mit der Basis-Installation bereits ein Grid-System zur Verfügung, es gibt aber auch Alternativen.
In der aktuellen Joomla! Version (3.9.15) kommt noch das ältere Bootstrap 2 Framework zum Einsatz. Ab der Version 4.x ist dann Bootstrap 4 eingebaut, was wesentliche Verbesserungen bringt.
Ein Kritikpunkt an Bootstrap 4 könnte sein, dass es nach wie vor jQuery voraussetzt. Wenn dich dies stört, kannst du aber auch andere Grid-Systeme für die Programmierung von Joomla-Templates einsetzen. So ist bei vielen Joomla-Entwicklern das UI Kit beliebt und sie wägen die Vor- und Nachteile beider Systeme ab.
Auf dem JoomlaDay 2019 stellten Christian Schmidt und Benjamin Trenkle die beiden Grid-Systeme Bootstrap und UI Kit in einem ausführlichen Vortag gegenüber:
youtube.com/watch?v=5SaR8jiU6VM
Einen kurzen Überblick über die Funktionsweise und Möglichkeiten geben wir euch in diesem Beitrag:
- Bootstrap 2 (https://getbootstrap.com/2.3.2/scaffolding.html#GridSystem)
- Bootstrap 4 (https://getbootstrap.com/docs/4.0/layout/Grid/)
- UI Kit (https://getuikit.com/docs/Grid)
Bootstrap 2
Das Grid-System Bootstrap 2 ist inzwischen etwas in die Jahre gekommen. Es ist standardmäßig auf 12 Columns eingestellt und wird typischerweise mit .row und .span(Nummer) eingestellt. Eine Dreiteilung würde also so aussehen:
Erste Spalte
Zweite Spalte
Dritte Spalte
Hierdurch baust du ein fixes Raster in Pixel-Angaben auf. Möchtest du Prozent-Angaben verwenden, um das Layout dynamisch (fluid) zu haben, musst du lediglich die Klasse .row auf .row-fluid ändern. Auch eine offset-Einstellung ist realisiert, mit der sich Spalten nach rechts verschieben lassen. Die vollständige Dokumentation findest du hier: https://getbootstrap.com/2.3.2/scaffolding.html#GridSystem
Bootstrap 4
Bootstrap 4 ist eine Weiterentwicklung von Bootstrap 2 und setzt ebenfalls auf ein 12-spaltiges Layout. Es erweitert jedoch die Spaltenangaben um einige Optionen. Damit kannst du vor allem das Verhalten für Responsive Webdesign genauer und zentraler steuern. Bei Bootstrap 4 wird das Gittermodel nicht mehr mit Prozent-Angaben, sondern mit der CSS Flexbox realisiert. Damit sind die Gestaltungsmöglichkeiten wesentlich flexibler. Ausführliche Informationen zur Flexbox findest du hier: https://css-tricks.com/snippets/css/a-guide-to-flexbox/ Unser (einfaches) Beispiel von oben könnte in Bootstrap 4 nun so aussehen:
Erste Spalte
Zweite Spalte
Dritte Spalte
Hiermit erzeugst du eine Aufteilung der Inhalte in drei Spalten ab 960 Pixeln Breite (large = *-lg-*). Ist die Auflösung geringer, werden die Inhalte in einer Spalte untereinander dargestellt. Welche Größen es im Bootstrap-Framework vorbelegt gibt, könnt ihr der Dokumentation entnehmen.
Wenn du keine festen Größen & Breakpoints angibst, versucht Bootstrap immer alles zu mitteln (equal-width). Du kannst auch nur eine (mittlere) Spalte mit einer definierten Größe versehen, die anderen Spalten darum herum werden dann gleichmäßig verteilt.
Interessant ist auch die neue Möglichkeit, die horizontale Ausrichtung der Spalten-Inhalte zu steuern. Das passiert durch die Vergabe der Klassen Klassen .align-items-start (Inhalte oben ansetzen), .align-items-center (Inhalte mittig ansetzen) und .align-items-end (Inhalte unten ansetzen). Die Klassen können sowohl an der .row ergänzt werden, um ganze Zeilen zu steuern, als auch an den .col, um einzelne Spalten anzusprechen.
Mit Bootstrap 4 kannst du zudem:
- die horizontale Ausrichtung per justify steuern,
- die Sortierung der Spalten verändern,
- das Grids durch SASS Mixins individuell anpassen
- … und vieles mehr
Die vollständige Doku und Download findest du hier:
https://getbootstrap.com/docs/4.0/layout/Grid/
UI Kit
Als Alternative zu Bootstrap erfreut sich das Grid-System UI Kit großer Beliebtheit unter Joomla-Entwicklern. Das UI Kit kommt aus deutschen Landen und wird von der YOOtheme GmbH mit Sitz in Hamburg bereitgestellt.
UI Kit benötigt im Gegensatz zu Bootstrap kein jQuery. Es bildet die genutzten JavaScript-Funktionen in einer eigene Vanilla-JS-Bibliothek ab. Ebenso wie Bootstrap 4 nutzt UI Kit Flexbox CSS.
Das Grid-System hat eine etwas andere Syntax. Unser Beispiel aus Bootstrap 4 würde hier so aussehen:
Erste Spalte
Zweite Spalte
Dritte Spalte
Das Ergebnis wäre wieder eine einspaltige Darstellung (100% Breite der Spalten) bei mobilen Aufrufen und eine dreispaltige Aufteilung ab Desktop-Größe. Beachte, dass uk-grid als Attribut geschrieben ist.
Interessant ist, dass man sowohl die Höhen der Boxen und deren Ausrichtung bestimmen kann als auch die Abstände der Boxen untereinander. Dazu erweitert man das <div uk-grid> um entsprechende Klassen, z.B .uk-grid-small für schmale Abstände. Spannend ist auch die Möglichkeit, schnell eigene „Mansonry“´s für Spalten mit verschiedenen Höhen zu erstellen. Einfach <div uk-grid=“masonry: true“> notieren – fertig.
Insgesamt bietet UI Kit einen sehr großen Funktionsumfang. Hier ein paar Highlights:
- Breiten (width) werden prinzipiell getrennt vom Grid gesteuert (dies ist etwas gewöhnungsbedürftig, bietet aber mehr Freiheit)
- vertikales Ausrichten
- Mansory, Filter & auch parallax Effekte für Spalten
- …
Die vollständige Doku findest du hier: https://getuikit.com/docs/grid
Zum Schluss noch ein TIPP für beide Frameworks:
Ihr nutzt SASS, wollt aber nicht das komplette Bootstrap oder UI Kit CSS nutzen, sondern z.B. nur das Grid-System?
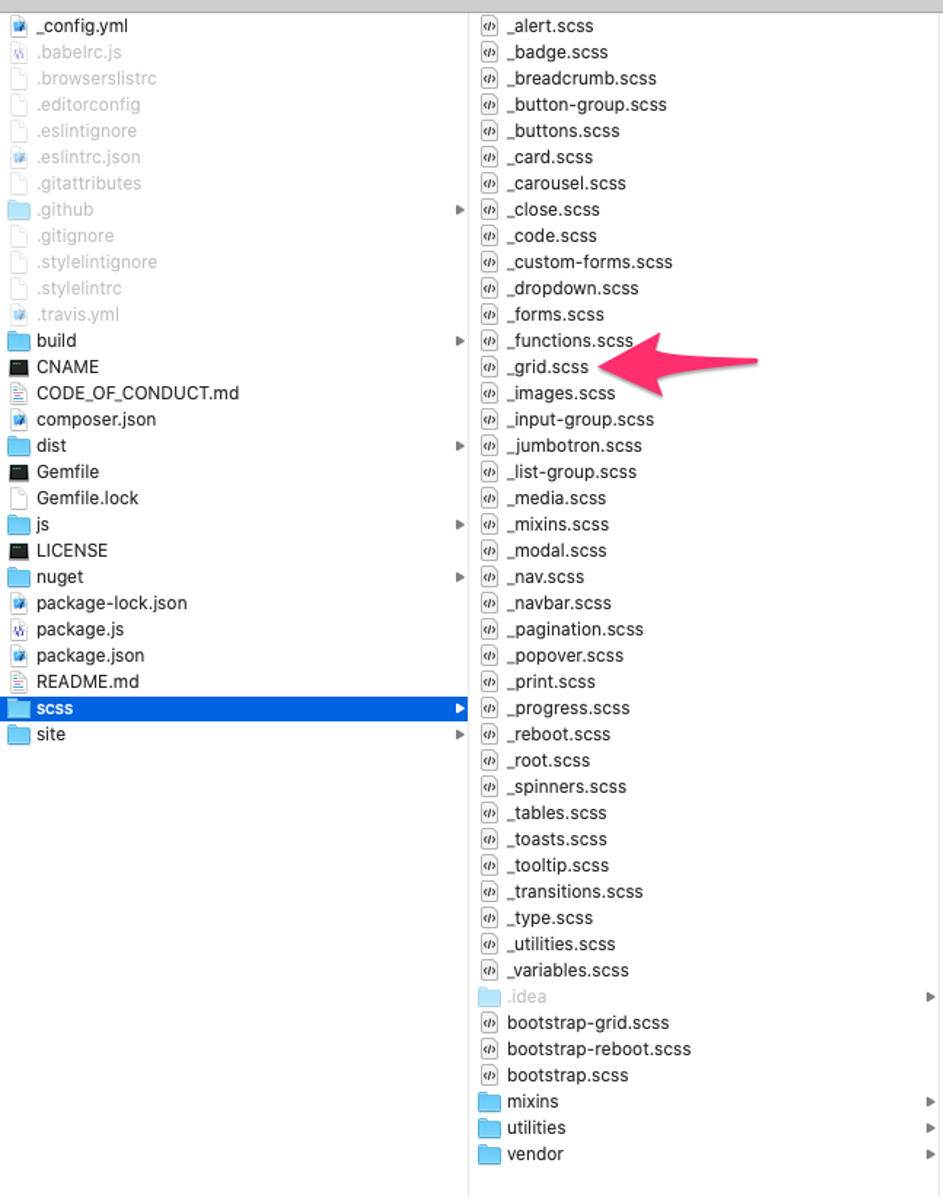
Kein Problem! Ladet euch das komplette Paket des jeweiligen Frameworks herunter und bindet nur die _grid.scss in euren SASS-Compiler ein.
Exemplarischer Screen für Bootstrap


Schreibe einen Kommentar