Google Fonts lokal und DSGVO-konform einbinden

Im Herbst 2022 rollte erneut eine Abmahnwelle. Diesmal sind Internetseiten im Visier, die Google Fonts nutzen und diese direkt von den Google-Servern einbinden. Google Fonts sind im Webdesign sehr praktisch. Du kannst sie auch benutzen. Allerdings solltest du sie lokal hosten, um sie DSGVO-konform in deiner Website zu verwenden.
Warum ist der Einsatz von Google-Fonts über die Einbindung von den Google-Servern problematisch?
Wenn du die Schriften auf diese Weise einbindest, lädt sich der Besucher deiner Website die Schriften von einem Google Server auf sein Endgerät herunter. Diese Server können beispielsweise auch in den USA stehen. Google erfasst dabei unter anderem Daten wie:
- die IP-Adresse des Nutzers
- den verwendeten Browser
- die Internetseite, die der Nutzer besucht
- das Betriebssystem des Nutzers
- Bildschirmauflösung und Spracheinstellungen
Mit den Daten lassen sich von Google Nutzerprofile erstellen. Dies gilt vor allem, wenn über den Nutzer bereits weitere Informationen gesammelt wurden.
Rechtlich gilt ein Teil der übermittelten Daten als persönliche Daten. Die Erfassung, Verarbeitung und Weitergabe dieser Daten sind nach geltendem Recht in Deutschland und in der EU nicht ohne die ausdrückliche Einwilligung des Nutzers gestattet. Zudem ist eine datenschutzkonforme Übertragung von persönlichen Daten in die USA derzeit umstritten. Ein entsprechendes Abkommen zum Datenschutz ist aktuell außer Kraft (Stand 11.2022).
Um Google Fonts möglichst datenschutzkonform zu verwenden, bleiben dir nun zwei Optionen:
- Du integrierst die Schriften über Google und holst dir vom Besucher hierfür die Einwilligung, zum Beispiel über ein Cookie Consent Tool. Damit verbunden ist jedoch nicht nur die Integration und korrekte (!) Einrichtung eines entsprechenden Tools sowie eine Aufklärung in deiner Datenschutzerklärung. Du musst auch einen Vertrag zur Datenverarbeitung mit Google abschließen und diesen auf aktuelle Rechtsmäßigkeit prüfen. Die rechtlichen Rahmenbedingungen hierfür können sich ändern und müssen ggf. immer mal wieder angepasst werden.
- Du verzichtest auf die (einfache) Einbindung über Google Server und hostest die Schriften selbst. Aus rechtlicher Sicht ist dies sicherlich der empfehlenswertere Weg. Er erfordert jedoch ein wenig technische Arbeit.
Anleitung: DSGVO-konforme Einbindung von Google Fonts über deinen Webserver
1. Schriften von Google Fonts downloaden und vorbereiten
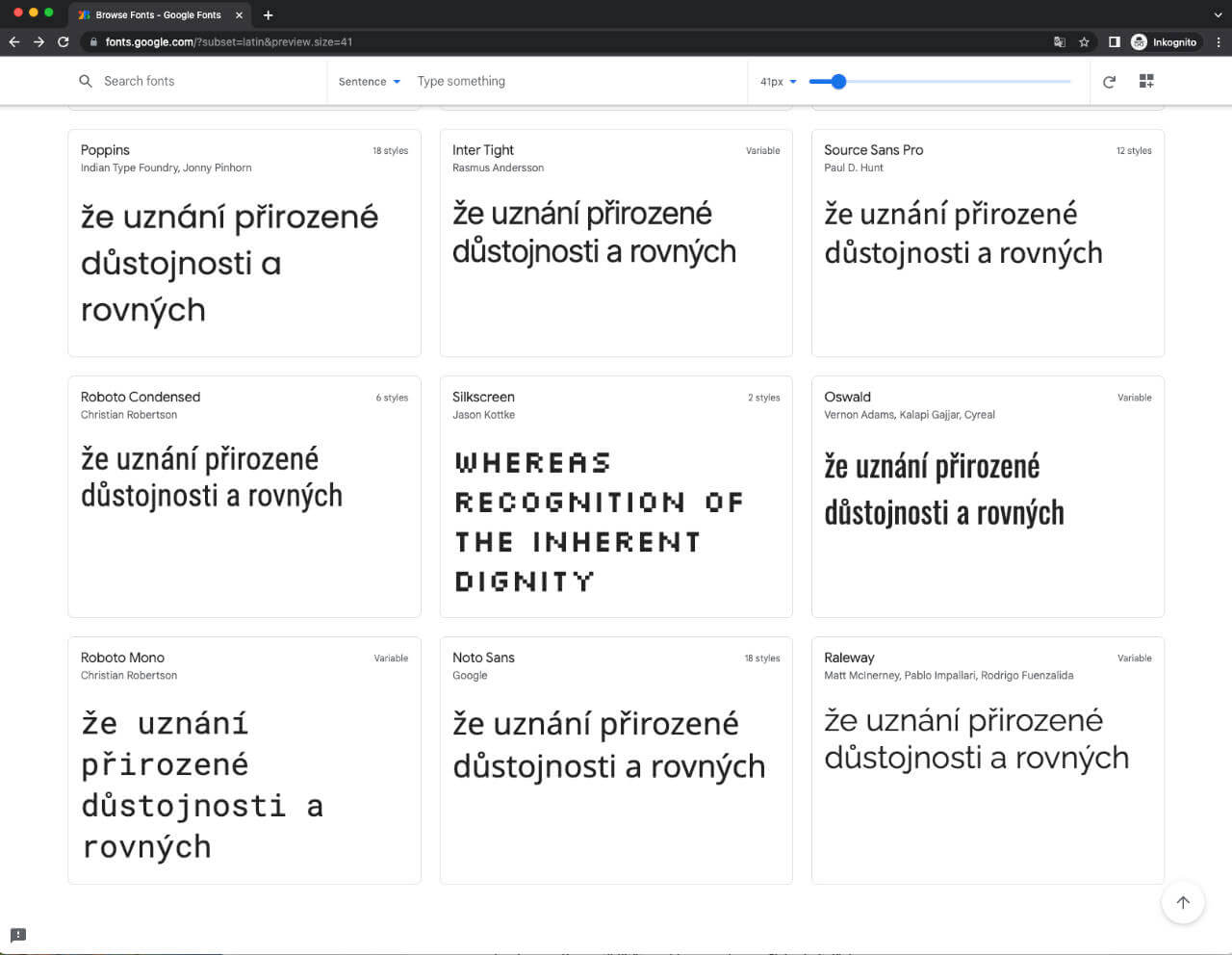
Die für dein Webdesign gewünschten Google Fonts kannst du unter https://fonts.google.com im Reiter Fonts filtern und herunterladen.
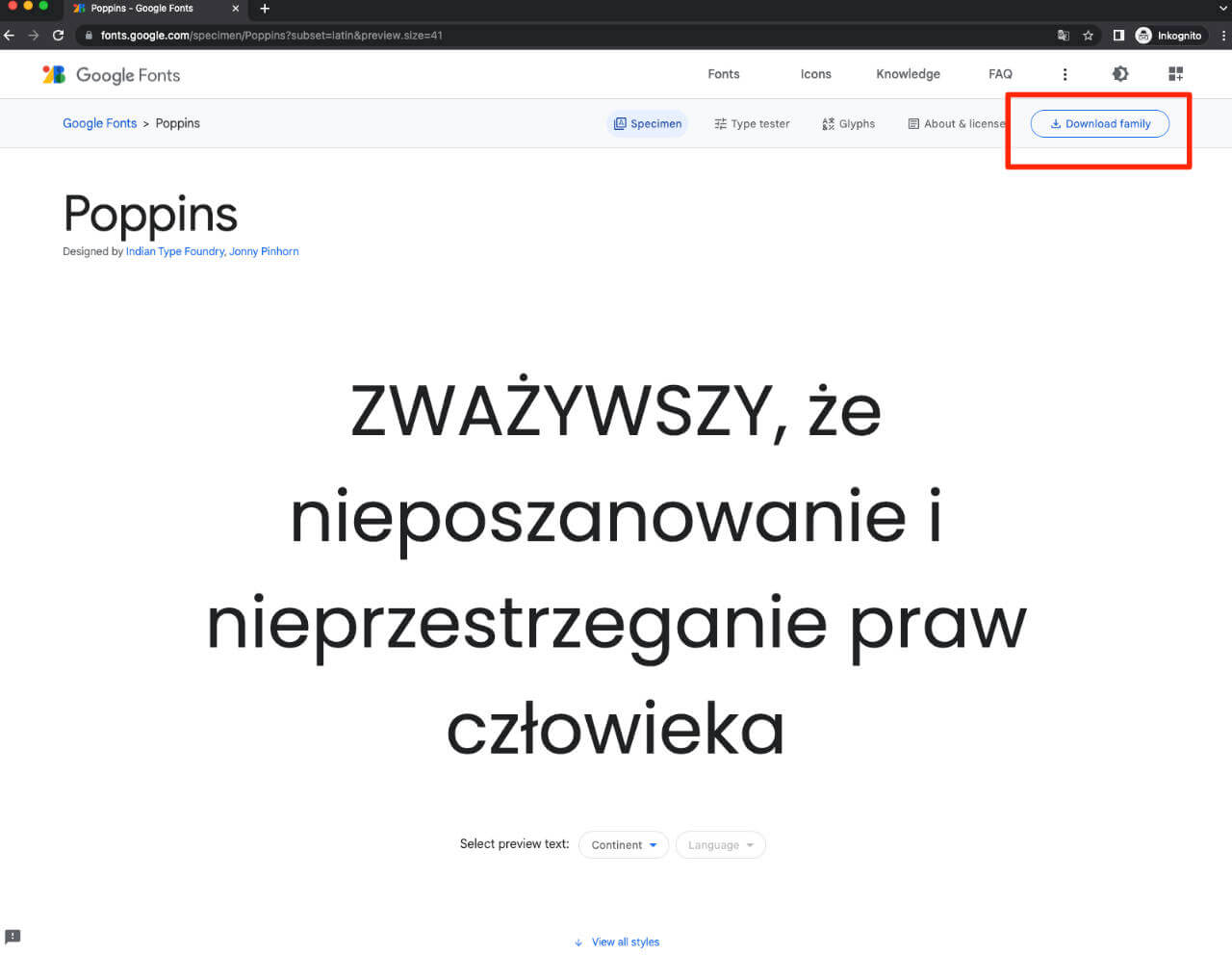
Hierfür wählst du einfach in der Vorschau mit einem Klick auf die Kachel die gewünschte Schriftart und klickst dann auf „Download family“.
Der Download stellt ein Zip-File bereit, welches beim Entpacken alle Schriftvarianten im Ordner „static“ enthält.
Um alle Browser zu unterstützen, kannst du die Schrift in verschiedenen Formaten einbinden. Google Fonts liefert nach dem Download die Schrift standardmäßig nur im ttf-Format zurück. Zu den empfohlenen Schriftformaten zählen eot, woff, woff2 und ggf. auch svg. Online gibt es etliche Konverter, welche die Schrift in die notwendigen anderen Formate überführen können.
Für Google Fonts bietet sich z. B. der google-webfonts-helper unter https://gwfh.mranftl.com/fonts an. Dieser generiert nicht nur alle notwendigen Schriftformate, sondern liefert auch gleich noch das @font-face CSS-Snippet mit!
Für Nicht-Google-Fonts empfiehlt sich z. B. der OTF Converter unter https://cloudconvert.com/otf-converter, der auch aus anderen Schriftformaten als nur OTF konvertiert.
2. Schriften bereitstellen und einbinden
Die heruntergeladenen Schriften sammelst du nun am besten in einem eigenen Ordner, z. B.: fonts. Hier kannst du später auch weitere Schriften hinzufügen.
Diesen Ordner legst du auf deinem eigenen Webspace bzw. Webserver in deinen Theme- oder Template-Ordner. Falls du bei WordPress ein Child-Theme verwendest, dann packe den Ordner dort hinein.
Nun musst du die Schrift einbinden. Dies erfolgt im CSS über die @font-face Anweisung:
@font-face {
font-family: 'Ethereal-Thin';
src: url('../fonts/Ethereal-Thin.eot');
src: url('../fonts/Ethereal-Thin?#iefix') format('embedded-opentype'),
url('../fonts/Ethereal-Thin.woff2') format('woff2'),
url('../fonts/Ethereal-Thin.woff') format('woff');
font-weight: normal;
font-style: italic;
}
Im obigen Beispiel haben wir die Schrift „Ethereal-Thin“ eingebunden. Der URL-Parameter zeigt den relativen Pfad zur lokal hinterlegten Schrift. Im Beispiel navigieren wir also eine Ordnerebene nach oben, um von dort im Ordner „fonts“ die unterschiedlichen Formate der Schrift zu laden.
Geschafft! Die gewünschte Schrift ist eingebunden und kann für das Anzeigen deiner Website verwendet werden.
Wie erkenne ich, dass auf meiner Websites Google Fonts in nicht rechtskonformer Weise einsetzt werden?
Das oben beschriebene Vorgehen entfernt natürlich nicht automatisch bereits eingebundene externe Schriftaufrufe. Wenn du z. B. das Theme eines Drittanbieters oder externe Plugins einsetzt, solltest du unbedingt prüfen, ob noch Schriften von extern eingebunden werden!
Prüfen von Cookies und externen Aufrufen deiner Website mithilfe von Browser-Funktionen
Aufrufe von externen Ressourcen kannst du dir über die Entwicklungsumgebung deines Browsers anzeigen lassen. Diese wird manchmal auch Entwicklertools oder Konsole genannt.
In Chrome funktioniert das beispielsweise so:
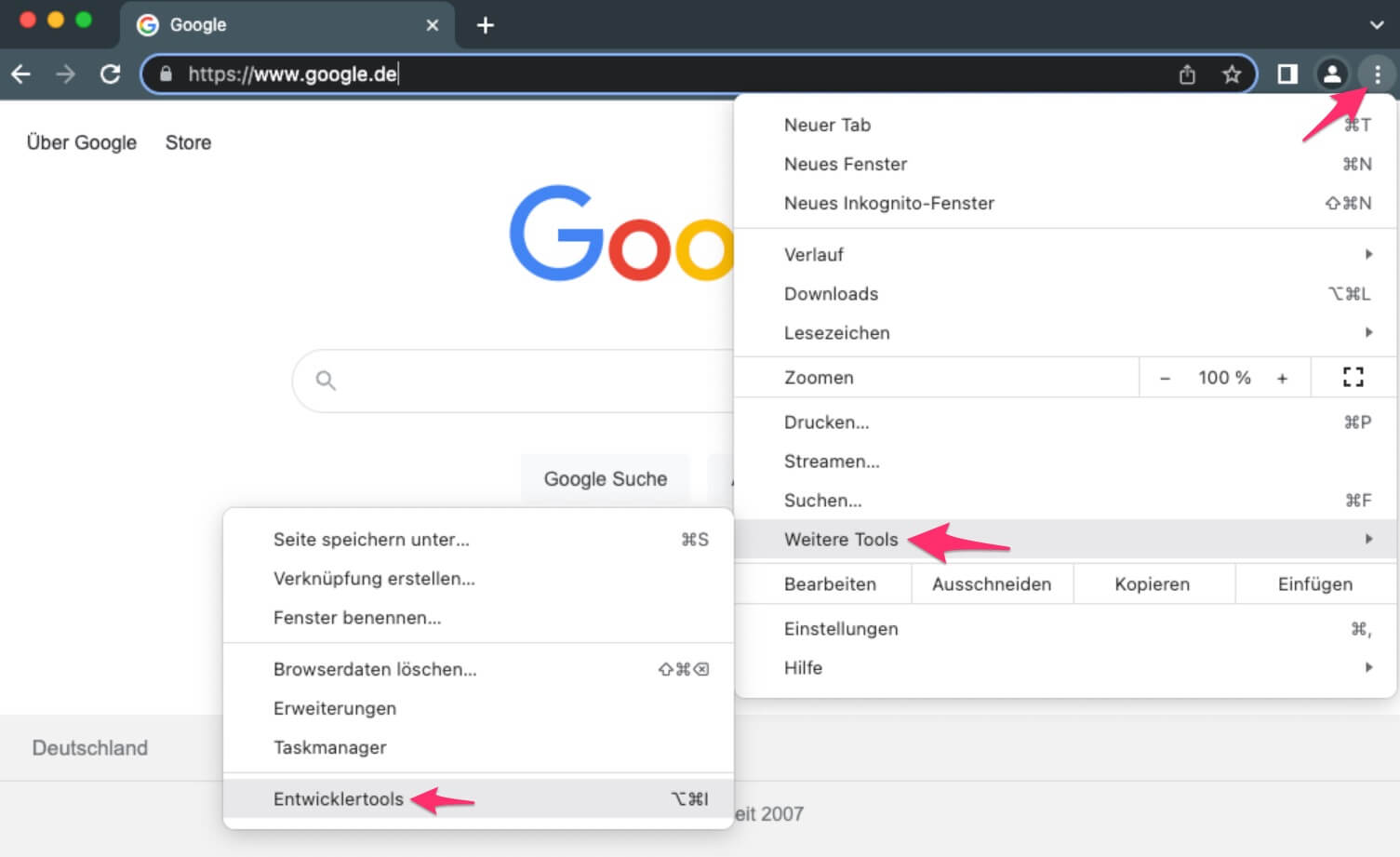
Über die drei Punkte in der rechten oberen Ecke gehst du auf > Weitere Tools > Entwicklertools. Alternativ kannst du auch die Tastenkombination „STRG + Umschalttaste + i“ (Windows) bzw. „“Alt + Befehlstaste + i“ (Mac) verwenden.
Die Entwicklertools öffnen sich nun in einem Bereich deines Browserfensters, je nach gewählter Darstellungsoption z. B. ganz unten oder am rechten Rand.
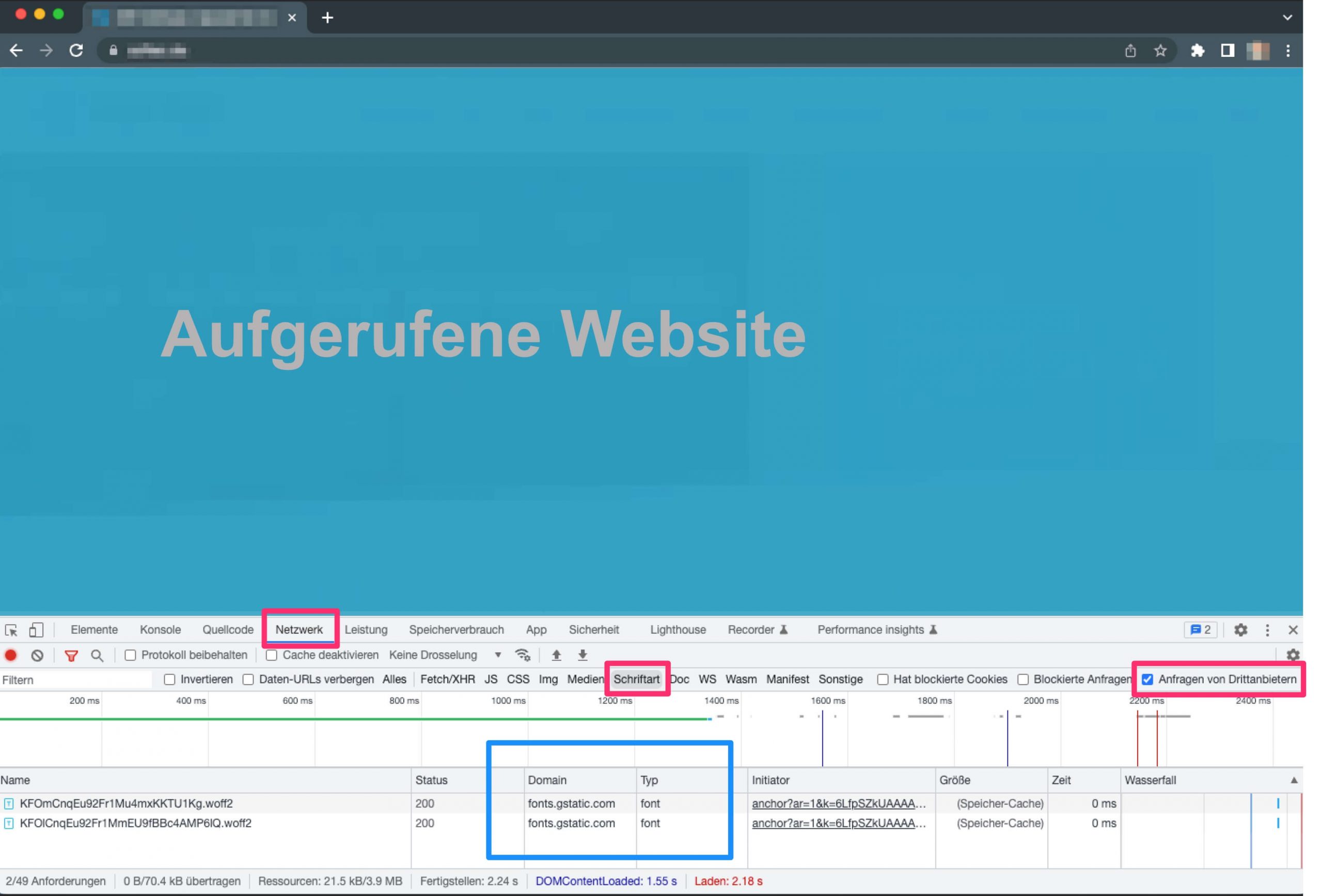
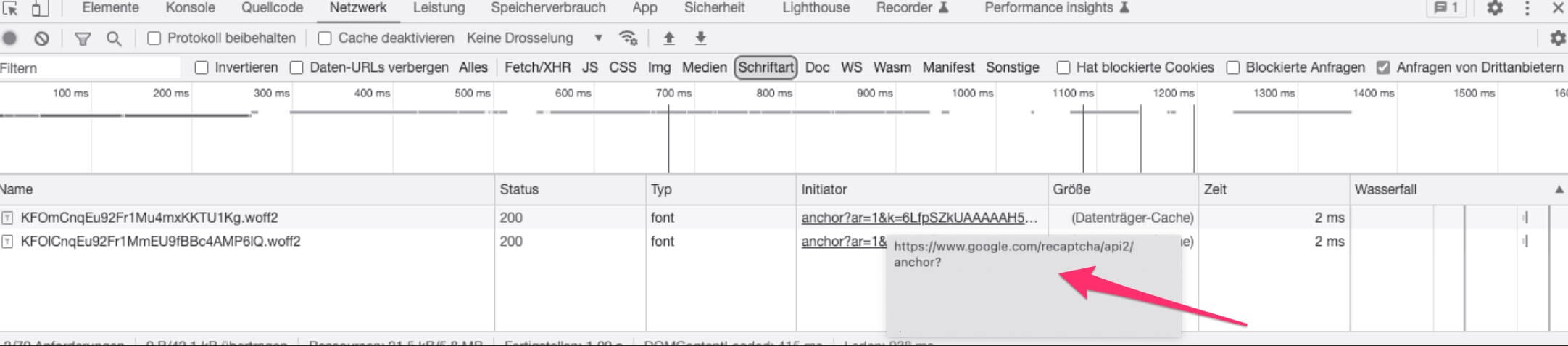
In den Entwicklertools von Chrome wählst du den Reiter „Netzwerk“ und rufst anschließend deine Website auf. Falls du die Website bereits geöffnet hast, musst du sie noch mal neu laden, damit die Netzwerkaufrufe protokolliert werden.
Du siehst nun, welche Netzwerkverbindungen beim Aufruf deiner Website hergestellt werden. Wenn dies sehr viele sind, kannst du über die beiden Filter „Schriftart“ und „Anfragen von Drittanbietern“ die Anzeige auch eingrenzen.
Wie du in dem Beispiel oben siehst, werden hier zwei externe Schriften von fonts.gstatic.com (Google) geladen. Hinweis: Sollte bei dir keine Spalte „Domain“ angezeigt werden, klicke mit der rechten Maustaste oben in die Kopfzeile der Tabelle und setze noch ein Häkchen bei „Domain“.
Um herauszufinden, was in deiner Website die Aufrufe erzeugt, fährst du in der Spalte „Initiator“ mit der Maus über die jeweiligen Einträge.
In unserem Beispiel wird der Aufruf durch das Google ReCaptcha erzeugt.
Prüftools für Google Fonts im Internet
Wenn du nicht über die Konsole in deinem Browser prüfen möchtest, gibt es inzwischen auch im Internet verschiedene Tools, die eine Überprüfung der Schrift-Einbindung sowie zu weiteren Aspekten zum Datenschutz anbieten. Einfach mal googeln. 😉
Einen schlanken Google-Fonts-Scanner stellt beispielsweise e-Recht24 unter der folgenden Adresse kostenfrei zur Verfügung: https://www.e-recht24.de/google-fonts-scanner
Die Konsole (hier Chrome-Entwicklertools) hat natürlich den Vorteil, dass du auch gleich nach der Ursache forschen kannst.
Externe Aufrufe lokalisieren und entfernen
Du hast externe Aufrufe von Google Fonts gefunden? Dann geht es daran, die Quelle zu finden. Hierfür durchsuchst du das gesamte Projekt nach der entsprechenden URL oder nach den passenden Schlagwörtern.
Mögliche Fundorte sind Templates und Themes ebenso wie Erweiterungen oder Plugins.
Wenn du die Aufrufe beseitigt hast, solltest du es natürlich noch mal kontrollieren (siehe oben).
Besondere Probleme mit Google Fonts bei Erweiterungen und Plugins
Werden von externen Plugins Google Fonts geladen, ist es meist schwierig, wenn nicht gar unmöglich, die Einbindung zu unterbinden. Vielleicht gibt es ein anderes vergleichbares Plugin ohne Google Fonts? Oder du kontaktierst den Entwickler und weist ihn auf das Problem mit dem europäischen Datenschutz hin. Manche Plugins bieten auch eine Option zur Deaktivierung der Schriftart.
Eine Alternative wäre natürlich der Hack des Plugins. Dies ist in der Regel jedoch nicht zu empfehlen. Bei einem der nächsten Plugin-Updates können deine Änderungen wieder überschrieben werden.
Dann verzichtest du einfach darauf, das Plugin regelmäßig zu aktualisieren? Meist auch keine gute Idee! Früher oder später führt das zu Kompatibilitätsproblemen oder gar zu kritischen Sicherheitslücken.
Besonders achtsam solltest du sein, wenn du Google-Dienste auf deiner Website nutzt. Die meisten Google-Dienste binden Schriften direkt von den Google Servern ein, z. B. Google Maps und ReCaptcha.
Das Entfernen dieser Dienste stellt die einzige Möglichkeit dar, die Einbindung zu verhindern. Oder du arbeitest mit einem entsprechenden User-Consent. Die Rechtslage hier ist aber noch recht volatil.
Hinweis in eigener Sache / Disclaimer: Die rechtlichen Zusammenhänge haben wir nach bestem Wissen zusammengestellt. Sie stellen aber keine Rechtsberatung dar! Die Rechtslage kann sich zudem ändern. Alle Aussagen ohne Gewähr.
Verwandte Informationen:
Core Web Vitals – Google und die neue Page Experience
Wie kann ich eine WordPress Website einfach mit einem Passwort schützen?
Local SEO: Mehr Besucher, Interaktionen und neue Kunden mit Google My Business
Webdesign und Webentwicklung mit WordPress
Webdesign und Webentwicklung mit Joomla





Schreibe einen Kommentar