Einbinden von Instagram in WordPress leicht gemacht

Ihr möchtet Instagram auf eure Website integrieren, um Besuchern die neusten Schnappschüsse aus eurem Profil zu zeigen? Dank „WP Instagram Widget“ ist die Verknüpfung von Instagram und eurer WordPress-Installation ein Leichtes. Wir zeigen euch wie es geht.
Instagram mit WordPress verknüpfen
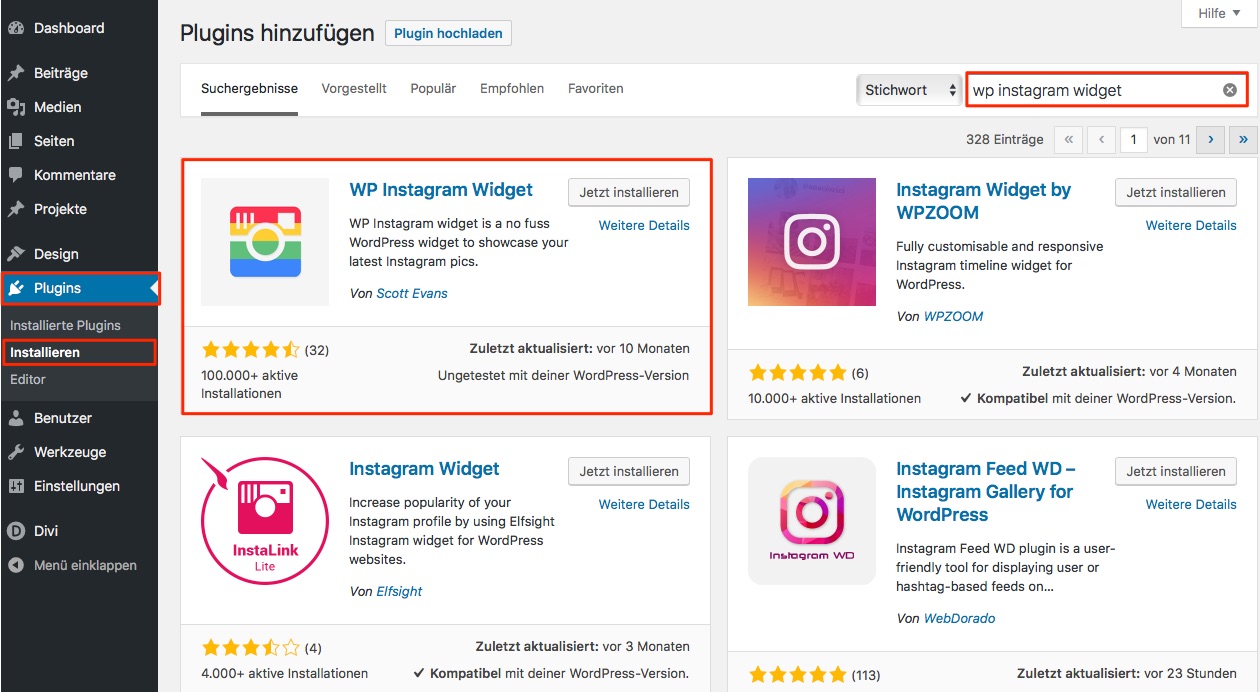
Um Instagram in WordPress einzubinden, benötigt Ihr zuerst ein zusätzliches Plugin names „WP Instagram Widget“. Um dieses Plugin zu installieren, meldet ihr euch zuerst im Backend-Bereich eurer WordPress-Installation unter wp-admin an. Anschließend wählt ihr links im Seitenmenü Plugins > Installieren und ladet euch „WP Instagram Widget“ herunter (siehe Bild unten).

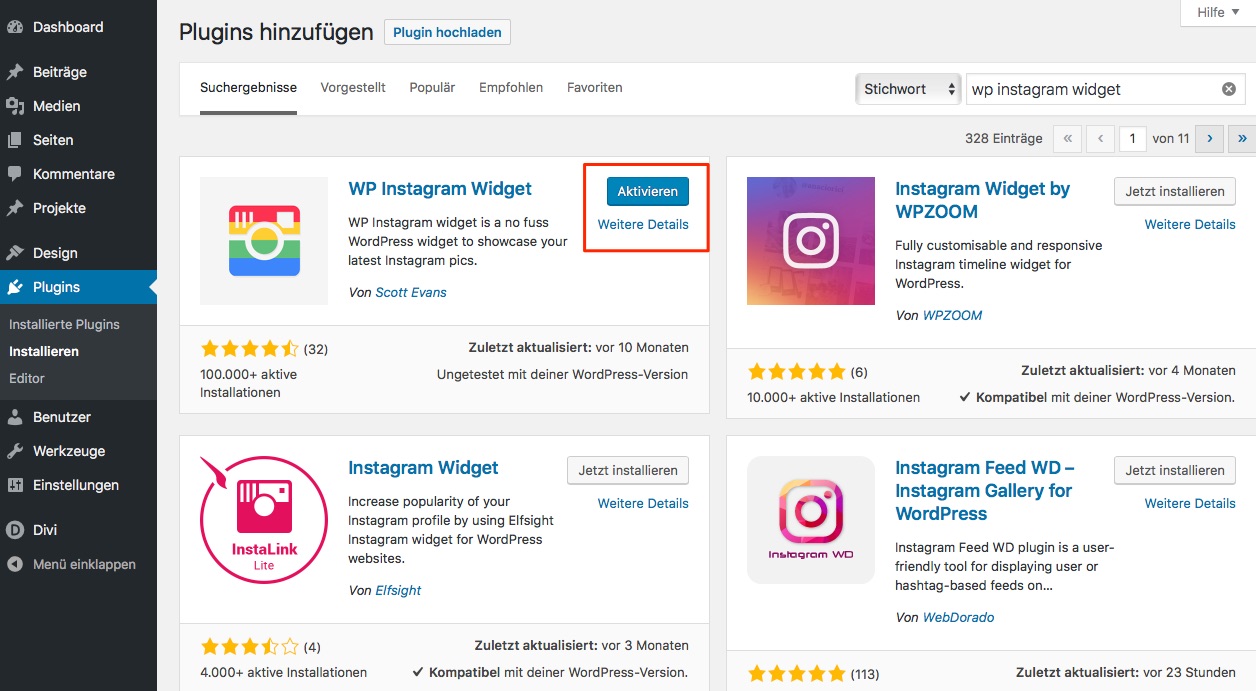
Wichtig: Vergesst nach der Installation nicht, das Plugin zu aktivieren!
Nach der Aktivierung des Plugins könnt ihr das Widget nutzen.
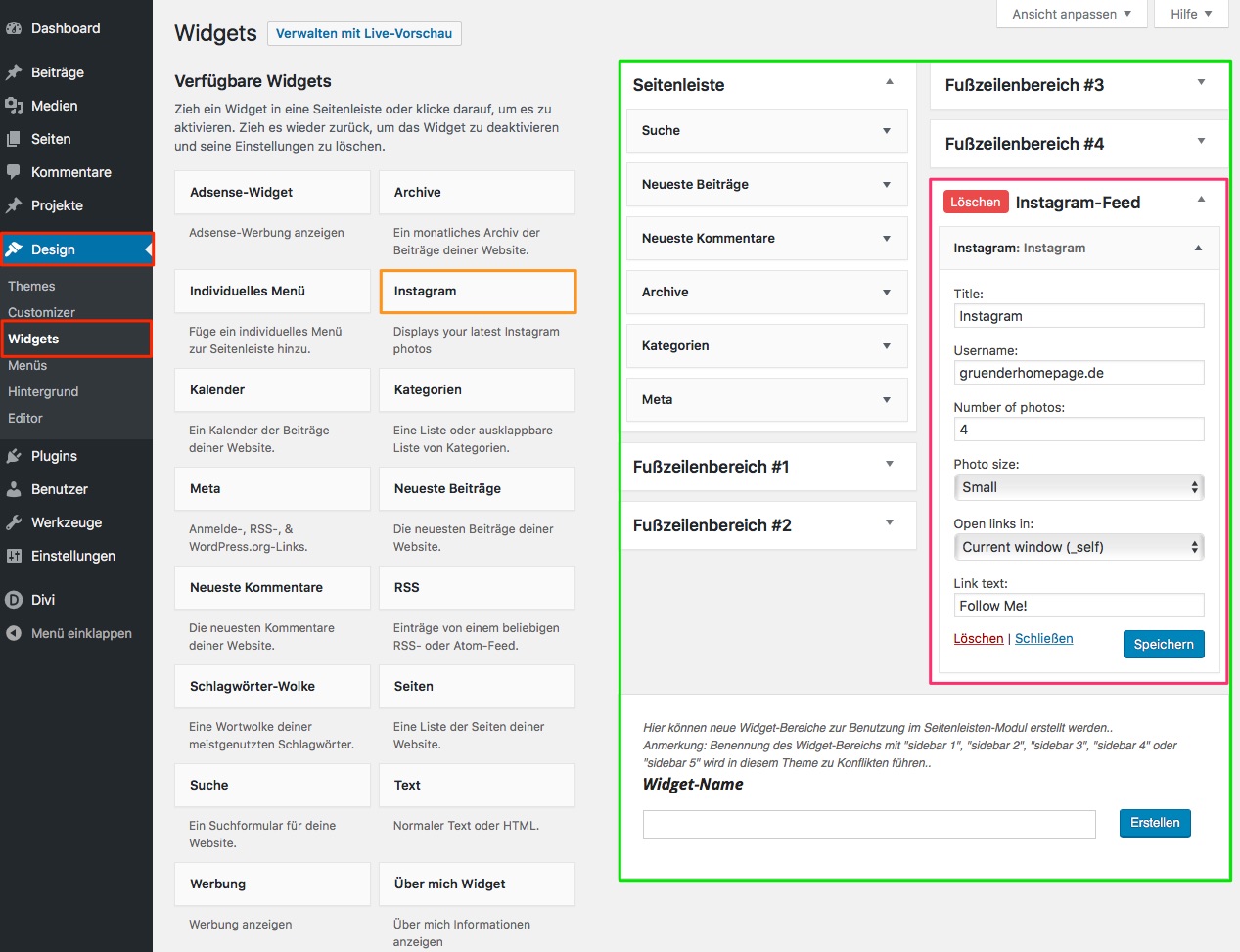
Um das Widget in der Seitenleiste, dem Fußzeilenbereich (Footer) oder an einer eigenen Position (je nach Theme) zu platzieren, wechselt ihr über Design > Widgets in den Widgets-Bereich.
Ihr solltet nun eine ähnliche Darstellung auf eurem Bildschirm sehen, wie im oberen Bild.
Die rote Umrahmung zeigt euch, wie ihr in den Widgets-Bereich gelangt. Der orange umrahmte Kasten auf der linken Hälfte der Seite, zeigt das „WP Instagram Widget“.
Um dieses auf einer der vorgegebenen Positionen Seitenleiste, Fußzeilenbereich 1-4 oder einer eigenen Position zu positionieren, zieht ihr den Kasten „Instagram“ an die gewünschte Stelle.
Wie ihr in dem Bild oben sehen könnt, haben wir für das Widget eine eigene Position mit dem Namen „Instagram-Feed“ (pinke Umrahmung) angelegt. In dieser Position haben wir die Einstellungen des Widgets bereits geöffnet.
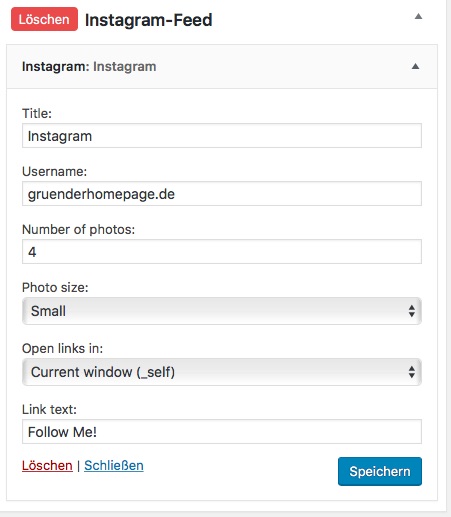
Einstellungen des Widgets
Die Einstellungsmöglichkeiten für das Wiget sind recht überschaubar. Sie beinhalten jedoch alle wichtigen Einstellungsmöglichkeiten die ihr i.d.R. benötigt.
Das Eingabefeld „Title“ erzeugt eine Überschrift, die über den gezeigten Bildern angezeigt wird. Dabei handelt es sich um eine H4-Überschift, falls ihr diese mit CSS anpassen möchtet.
Hinter dem Username (dt. Benutzername) versteckt sich der Profilname des gewünschten Instagram-Accounts, denn ihr einbinden möchtet.
Über „Number of Photos“ könnt ihr die Anzahl der gezeigten Bilder aus eurem Instagram-Profil auf der Website bestimmen.
Mit Hilfe des Drop-Downs „Photo size“ könnt ihr die Darstellungsgröße eurer Bilder steuern. Euch stehen die folgenden Größen zur Auswahl:
- Thumbnail
- Small
- Large
- Original
Das Widget bindet eure Bilder aus Instagram nicht nur in die Website mit ein, sondern es setzt auch automatisch einen Bild-Link auf Instagram. Klickt ihr den Link an, gelangt ihr auf die Instagram Desktop-Version, wo ihr wie gewohnt euer Bild, den beschreibenden Text und die Kommentare eurer Follower sehen könnt.
Über „Open Links in“ könnt ihr steuern, ob die verlinkte Seite im aktuellen Browser-Fenster geöffnet wird (hier die aktuelle Website) oder in einem neuen Tab. Bei Verlinkung zu externen Websites ist es meist sinnvoll, die verlinkte Seite in einem neuen Tab des Browsers öffnen zu lassen. So behält der Besucher eure eigene Website weiterhin im Browser.
Zu guter Letzt könnt ihr an dieser Stelle noch einen kleinen verlinkten Text hinzufügen. Dieser verweist dann auf die Übersichtsseite eures Instagram-Profils.
Habt ihr alle Einstellungen wie gewünscht vorgenommen, vergesst nicht sie über den Button „Speichern“ zu sichern!
Ergebnis auf der Website
Die Anordnung der Bilder wird vom Widget leider standardmäßig untereinander ausgegeben. Grund für diese Positionierung ist wahrscheinlich, dass der Einsatz sich auf die Seitenleiste beschränken soll oder auf Websites zu denen diese Darstellung passt.
Möchtet ihr eure Instagram-Bilder in einer Zeile dargestellen, müsst ihr eine kleine Anpassung im CSS des Themes vornehmen.
CSS-Anpassung für ein-Zeilen-Darstellung
Für eine horizontale Anordnung der Instagram-Bilder in WordPress fügt ihr das folgende CSS zu eurem Theme hinzu.
.null-instagram-feed {
width: 100%;
}
ul.instagram-pics li {
width: 25%;
float: left;
}
Wenn ihr nicht wisst, wie ihr eigenes CSS in eurer WordPress-Installation einfügt, findet ihr bei den Kollegen von elmastudio.de einen ausführlichen Beitrag zu diesem Thema.




Klasse Tipp, setze ich sofort in die Tat um! Schöne Grüße!
Weisst du ob es möglich ist, in einem bestimmten Blogpost den Instagram Feed zu integrieren?
Hallo Ron,
schau dir hierzu vielleicht mal das Plugin „WD Instagram Feed“ von WebDorado an. Laut Beschreibung sollte es das können.
Hallo, ich habe das CSS in WP2017 eingefügt und nunmehr erscheinen meine Bilder auch nebeneinander. Jedoch werden sie nur in einer Hälfte angezeigt. Sie lassen sich auch nicht mehr groß darstellen. Liegt es daran, dass 2017 zwei Footerbereiche vorsieht? Also Footer 1 und 2. Könnte man dies durch entfernen des Bereichs erreichen? Wenn ja, wie würde es funktionieren?
Viele Grüße!
Hallo Gabriele,
mit „Twenty Seventen“ kennen wir uns nicht so aus, da wir als Agentur fast ausschließlich mit eigenen Themes arbeiten.
Es könnte natürlich an den zwei Footer-Bereichen liegen. Wenn das Theme in den Optionen kein Abschalten der zweiten Footer-Spalte vorsieht, müsstest du am Theme selbst die gewünschten Veränderungen programmieren – und je nachdem auch ein Child-Theme anlegen, damit deine Änderungen beim nächsten Update von Twenty Seventen nicht wieder überschrieben werden.
Eine andere Sache, die du dir anschauen könntest: TwentySeventeen hat wohl auch noch eine Sidebar3. Ist dort vielleicht etwas drin, was zu der Darstellung führt?
Hi, danke für den Artikel. Kann ich mit dem Plugin auch unterschiedliche Insta-Kanäle auf unterschiedlichen Seiten einbinden?
Hallo, ich nutze auch Word Press und wollte nun auf meiner Startseite einen Link setzen, der direkt zu Instagram führt. Also nicht in einem Widget, oder nur teile, sondern, quasi direkt umleiten auf die Original Seite, so nenne ich es mal. Suche mich blöd, habe aber bei jemanden gesehen, der es so hat, das es geht. Vielleicht kann mir ja einer helfen, wäre super…
Gibt es das Plugin noch? Ich kann es leider nicht finden…oder hat sich vielleicht der Name geändert?