CSS-Spezifität – Keine erfolglosen CSS-Anweisungen mehr

iCSS-Spezifität oder auch CSS-Spezifizität (engl. specificity) hilft dem Browser, die richtigen CSS-Eigenschaften bei bestimmten Fällen zu nutzen. Diese haben bestimmte Prioritäten, die zum Tragen kommen. Auf onextrapixel.com haben wir einen interessanten englischsprachigen Artikel zu dem Thema gefunden. Hierauf möchten wir kurz eingehen und euch die Unterschiede erläutern.
Den Original-Artikel findet ihr hier.
Eine ID ist stärker als eine oder mehrere Klassen
Eine ID darf in einem HTML-Dokument nur ein einziges Mal verwendet werden, eine Klasse jedoch beliebig oft. Das führt dazu, dass eine verwendete ID eine deutliche höhere Wertigkeit besitzt als eine Klasse.
Hierzu ein kleines Beispiel:
<p class="bar1 bar2 bar3 bar4">I have ONE ID and FOUR Classes</p>
#foo {
color: tomato;
}
.bar1.bar2.bar3.bar4 {
color: steelblue;
}
Welche Farbe wird der Text erhalten, trotz der Verwendung von vier Klassen in einer ID? Wie oben schon beschrieben, hat die ID eine höhere Wertigkeit. Somit werden die Style-Anweisungen der Klasse schlicht weg ignoriert und haben keine Auswirkung auf das Element.
Wer ist hier der Gewinner:
<p class="bar1 bar2 bar3 bar4">I have FOUR Classes</p>
.bar1.bar2.bar3.bar4 {
color: steelblue;
}
p.bar3.bar4 {
color: #2e8dcd;
}
Im oberen Beispiel befinden sich zwei CSS-Anweisungen. Die erste Anweisung besteht aus 4 aneinander gereihten Klassen wie im ersten Beispiel. Anweisung Zwei besteht aus einem Element (<p>), gefolgt von zwei Klassen. Welcher Farbwert wird gesetzt?
Hier greift der Selektor mit den vier Klassen, denn die Klassen haben eine höhere Wertigkeit als ein Element. Das Ergebnis aus der Spezifizität-Formel lautet für .bar1.bar2.bar3.bar4 = 0-4-0 und für p.bar3.bar4= 0-2-1. Wie sich die Formel zusammensetzt, zeigen wir euch am Ende des Beitrags.
Inline CSS hat eine hohe Wertigkeit
Diejenigen, die schon etwas mehr mit CSS gearbeitet haben, werden das Problem kennen: Immer wieder stößt man auf Inline CSS, welches sich nicht einfach überschreiben lässt. Das ist damit zu erklären, dass Inline CSS vom Browser eine deutlich höhere Wertigkeit bekommt als CSS-Anweisungen aus einer CSS-Datei. Um dieses Problem zu vermeiden sollte auf Inline CSS möglichst verzichtet werden.
!important macht aus jeder Anweisung den Chef
Müssen CSS-Anweisungen überschrieben werden, beispielweise für Plugins oder Widgets, dann sollte kein Inline CSS genutzt werden, sondern !important nach der CSS-Anweisung. Wir nehmen das Beispiel von oben und passen es mit !important an.
<p id="foo" class="bar1 bar2 bar3 bar4">Ich habe eine ID und vier Klassen</p>
#foo {
color: tomato;
}
.bar1.bar2.bar3.bar4 {
color: steelblue !important;
}
Nach dem hinzufügen von !important besitzt nicht mehr die ID die höchste Priorität, sondern ab sofort die Klassen. !important ist für jede CSS-Anweisung wie Spinat für Popey.
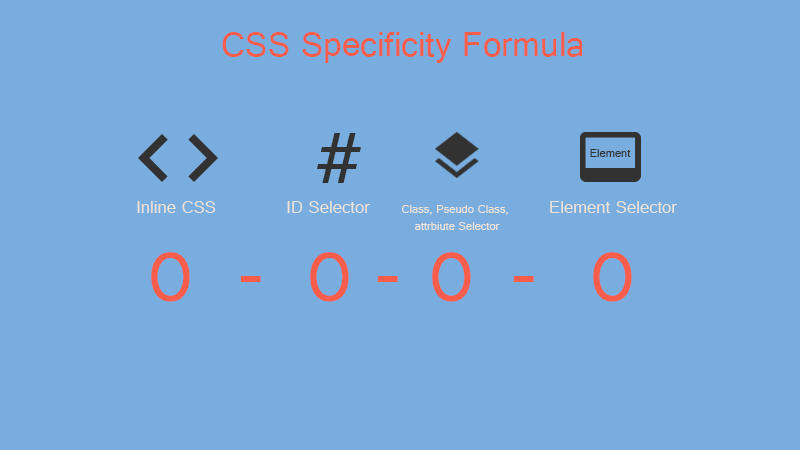
Die Formel mit der nichts schief gehen kann
Beispiele:
|
Selektor |
Anzahl ID’s |
Anzahl Klassen |
Anzahl Elemente |
Spezifizität |
|
p |
0 |
0 |
1 |
0-0-1 |
|
p#foo |
1 |
0 |
1 |
1-0-1 |
|
p.bar1 |
0 |
1 |
1 |
0-1-1 |
|
p.bar1.bar2.bar3 |
0 |
3 |
1 |
0-3-1 |
Mit Hilfe dieser Formel könnt ihr euch ganz leicht die Wertigkeit für eine Anweisung ausrechnen. Probleme, dass CSS-Anweisungen auf Grund der falschen Wertigkeit nicht funktionieren, gehören damit der Vergangenheit an.
Ermittelt die Anzahl von Elementen, ID’s, Klassen, Pseudo-Klassen und Attributen, die in eurer Anweisung vorhanden sind und tragt diese in die richtigen Spalten ein. Der größte Wert von beiden macht das Rennen und wird sich im Browser durchsetzen.
Probiert es einfach einmal aus.

Schreibe einen Kommentar