Anleitung: WordPress Child-Theme nutzen

Wenn du dich bereits etwas mit der Materie „Wordpress“ beschäftigt hast, dürfte dir der Begriff „Child-Theme“ schon einige Male begegnet sein.
Im folgenden Beitrag gehen wir näher auf Child-Themes ein und zeigen euch, wann und für was ein Child-Theme eingesetzt werden kann.
Was ist ein WordPress Child-Theme?
Ein WordPress Child-Theme ist die Kopie eines installierten WordPress Themes, das man individualisieren, modifizieren und adaptieren kann, ohne dabei das Original-Theme zu verändern. WordPress macht sich dabei die Technik der Vererbung zu Nutze.
Bei dem Parent-Theme handelt es sich also um die Originalinstanz des Themes. Das Child-Theme bekommt die Eigenschaften des Parent-Themes vererbt, kann aber unabhängig von dem Parent-Theme erweitert oder verändert werden.
Wann ist ein Child-Theme notwendig?
Der Einsatz eines Child-Theme wird interessant, sobald du grundlegende Veränderungen an der Programmierung oder Konfiguration deines WordPress-Theme vornehmen möchtest, z.B. um Funktionen zu erweitern oder den Aufbau und die Gestaltung zu ändern.
Besonders interessant ist dies, wenn du als Basis für deine WordPress-Seite kein komplett selbst erstelltes Theme, sondern fertige Themes (Layout-Vorlagen) von Drittanbietern oder WordPress selbst benutzt, die regelmäßig Updates erfahren. Würdest du die Änderungen direkt am Parent-Theme vornehmen, werden sie beim nächsten Update überschrieben. Die Änderungen sind dann verloren und du müsstest die Anpassungen erneut vornehmen.
Das ist nicht sehr Effizient und kann beim Einsatz von Themes mit regelmäßigen Updates schnell zu unnötigen Problemen führen.
Um das zu verhindern, legst du vor dem Einfügen der gewünschten Veränderungen ein Child-Theme an und nimmst die Änderungen im Child-Theme vor, anstatt direkt das Parent-Theme zu bearbeiten.
Anlegen des WordPress Child-Theme
Bevor du mit dem Child-Theme arbeiten kannst, musst du dieses anlegen und mit dem Parent-Theme verknüpfen. So stellst du die Beziehung der beiden Themes zueinander her. Das funktioniert folgendermaßen:
Zunächst springst du per FTP im WordPress-Root-Verzeichnis in den Ordner wp-content > themes (wp-content/themes). Dort findest du alle hinterlegten Themes der WordPress-Installation.
Lege nun im oben genannten Ordner einen neuen Ordner mit dem Dateinamen themename_child an. Als Beispiel könnte der Ordnername twentyseventeen_child lauten.
Füge nun im neu erstellten Ordner eine Datei namens style.css ohne Inhalt hinzu. Damit WordPress das Child-Theme dem passenden Parent-Theme zuordnen kann, müssen jedoch folgende Zeilen in die style.css eingefügt werden (die Platzhalter bitte ersetzen):
/* Theme Name: Twenty Seventeen Child-Theme Description: Ein Child-Theme für Twentyseventeen Author: >Dein Name< URI: >Deine Website-URL< Template: twentyseventeen Version: 1.0 */
Kurz zu den Code-Zeilen:
In den ersten 4 Code-Zeilen kannst du die Child-Theme-Details für die Theme-Beschreibung im WordPress-Backend hinterlegen. Wichtig ist die Zeile 6 (Template), denn dort wird die Verknüpfung zum Parent-Theme hergestellt. Achte in dieser Zeile auf die korrekte Schreibweise des zu verknüpfenden Themes!
functions.php
Nicht nur die style.css gehört zu einer korrekten Grundstruktur eines Themes dazu, sondern auch eine Datei namens functions.php. Diese Datei ist zuständig für die Widget-Funktionen und für die Auslagerung selbst programmierter Funktionen.
Für unser Child-Theme binden wir hier die neue style.css ein. Wichtig: Sie muss in der richtigen Reihenfolge eingebunden werden, damit CSS-Anweisungen hier nicht von der Eltern-Datei im Parent-Theme überschrieben werden! Füge dazu folgenden Code-Zeilen in deine neu erstellte leere functions.php des Child-Theme ein:
<?php
function twentyseventeen_child_styles() {
wp_deregister_style('twentyseventeen-style');
wp_register_style('twentyseventeen-style', get_template_directory_uri(). '/style.css');
wp_enqueue_style('twentyseventeen-style', get_template_directory_uri(). '/style.css');
wp_enqueue_style( 'childtheme-style', get_stylesheet_directory_uri().'/style.css', array('twentyseventeen-style') );
}
add_action( 'wp_enqueue_scripts', 'twentyseventeen_child_styles' );
Kurz zu den Code-Zeilen:
Um die richtige Reihenfolge der CSS-Dateien zu gewährleisten, wird diese im oberen Code neu gesetzt. Dazu wird zu Beginn eine neue Funktion erstellt, an Schluss aufgerufen wird. Die Aufgabe der Funktion twentyseventeen_child_styles() ist es, die CSS-Dateien aus dem Parent-Theme zuerst vom geladen werden auszuschließen und danach in der richtigen Reihenfolge wieder einzubinden.
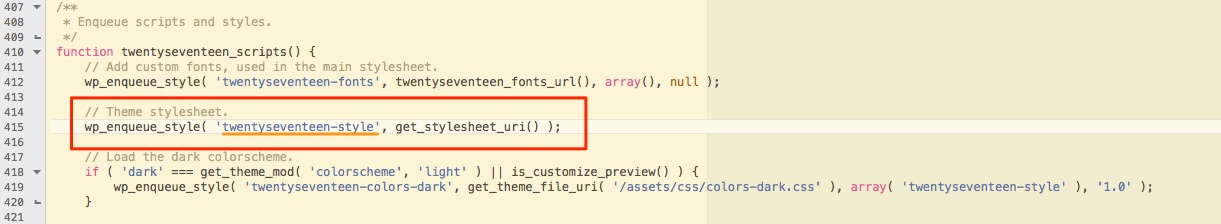
Um die CSS-Dateien aus dem Parent-Theme ausschließen zu können, musst du nachsehen unter welchem „Handle“, also unter welchem Namen, die Dateien registriert sind.
Der Handle (in unserem Beispiel „twentyseventeen-style“) ist je nach Theme unterschiedlich und muss von dir aus der originalen functions.php ausgelesen werden. Dazu suchst du in der functions.php nach „Stylesheet“. Im Theme „twentyseventeen“ sieht die Code-Zeile mit dem Handle folgendermaßen aus:
Jetzt haben wir unser Child-Theme in die Theme-Hierachie eingegliedert und mit dem Parent-Theme verknüpft. Als nächsten Schritt musst du das Theme im Backend von WordPress aktivieren.
Tipp: Vorschaubild für das WordPress Backend
Nicht zwingend notwendig, aber schöner: Wenn in der Themeverwaltung im WordPress Backend auch für das Child-Theme ein Vorschaubild angezeigt werden soll, muss dieses im neuen Child-Theme Ordner vorhanden sein.
Kompiere hierfür einfach die Datei „screenshot.png“ aus dem Ordner des Parents-Themes. Natürlich kannst du auch ein anderes Bild einfügen. Wichtig ist nur, dass es im .png-Format ist, den Dateiname „screenshot.png“ hat und 600 mal 450 Pixel groß ist (Breite/Höhe).
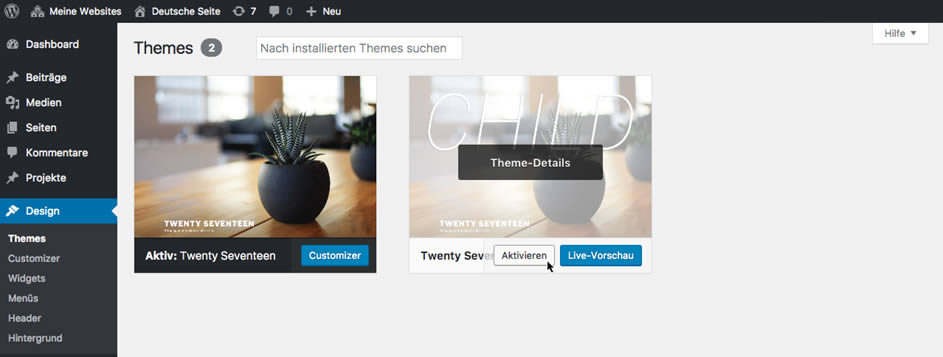
Aktivieren des WordPress Child-Theme
Melde dich hierzu im Backend der WordPress-Installation an und wechsle über „Design > Themes“ in die Themes-Verwaltung. Dort sind alle Themes aufgelistet, die in der aktuellen WordPress-Installation vorhanden sind. Auch das neue Child-Theme sollte hier nun auftauchen. Du kannst es über die Schaltfläche „aktivieren“ auswählen.
Arbeiten mit dem Child-Theme
Zum Schluss noch ein paar Hinweise darauf, welche Änderungen du am Theme mithilfe des Child-Themes vornehmen kannst.
Template-Dateien
Mit Hilfe des Child-Theme kannst du die Darstellung und Struktur des Themes ändern. Die unten aufgeführten Dateien müssen dabei nicht zwingend im Parent-Theme vorhanden sein. Sie sind optional. Ist eine Datei nicht in der WordPress-Installation erhalten, übernimmt die index.php die Ausgabe. Falls du mehr hierzu erfahren willst, schau doch hier nach: https://developer.wordpress.org/themes/basics/template-hierarchy/
- php – steuert die Ausgabe der Seiten (Pages).
- php – steuert die Ausgabe eines Beitrags in der Einzelansicht.
- php – steuert die Ausgabe der Kategorie-Übersicht.
- php – steuert die Ausgabe der Suchergebnisse.
- php – erzeugt die Ausgabe der 404-Fehlerseite. Diese wird angezeigt sobald ein Beitrag nicht gefunden werden kann.
- php – Auslagerung des Kopf-Bereichs der Website.
- php – Auslagerung des Fußzeilen-Bereichs der Website.
- php – Auslagerung der Sidebar der Website.
Anpassungen am Theme vornehmen
Möchtest du die Ausgabe des Themes an einer bestimmten Stelle anpassen, kopiere dazu die Original-Datei z.B. die page.php aus dem Parent-Theme und füge sie im Ordner für das Child-Theme ein.
Nun kannst du in der neuen Datei die Ausgabe der Seite wie gewünscht verändern und die Änderungen bleiben auch nach einem Update des Parent-Theme erhalten.
Zum Schluss noch ein Hinweis zur Sicherheit deiner Website
Child-Themes bieten eine tolle Möglichkeit, um das Aussehen und die Funktionen deiner Website unabhängig vom Parent-Theme und unbeschadet bei möglichen Updates des Parent-Theme zu verändern.
Wenn von dir kopierte und bearbeitete Original-Dateien aus dem Parent-Theme jedoch Sicherheitslücken enthalten, die bei einem späteren Update geschlossen werden, bleiben die Child-Theme Dateien hiervon unberührt. Die durch das Update geschlossene Sicherheitslücke besteht hier also möglicherweise weiterhin in deinem Child-Theme.
Wenn für das Parent-Theme Sicherheitsupdates herausgegeben werden, solltest du daher prüfen, ob hiervon auch Child-Theme-Dateien betroffen sind und diese ggf. ebenfalls anpassen!


Danke für diesen sehr informativen Beitrag.
D.h. wenn das Child-Theme aktiviert ist, und ich mit dem Elementor arbeite wird das auch übernommen?