6 Tipps, die eure mobilen Nutzern schätzen werden

Mobile oder responsive Websites sind in unserer heutigen Zeit ein Muss. Oftmals wird Nutzern die Bedienung einer Website auf dem Smartphone oder Tablet jedoch unnötig erschwert. Mit den folgenden Tipps könnt Ihr eure Website-Besucher auf mobilen Endgeräten glücklicher machen.
1. Optimierung der Ladezeit
Jede Website benötigt eine gewisse Zeit für den Aufbau der Seite im Browser. Eine Richtlinie lautet: Eine Website soll auf mobilen Endgeräten nicht länger als 4 Sekunden und auf Desktop-PC’s mit schnellem Internetanschluss nicht länger als 2 Sekunden brauchen, um vollständig geladen zu sein. Schneller ist natürlich besser.
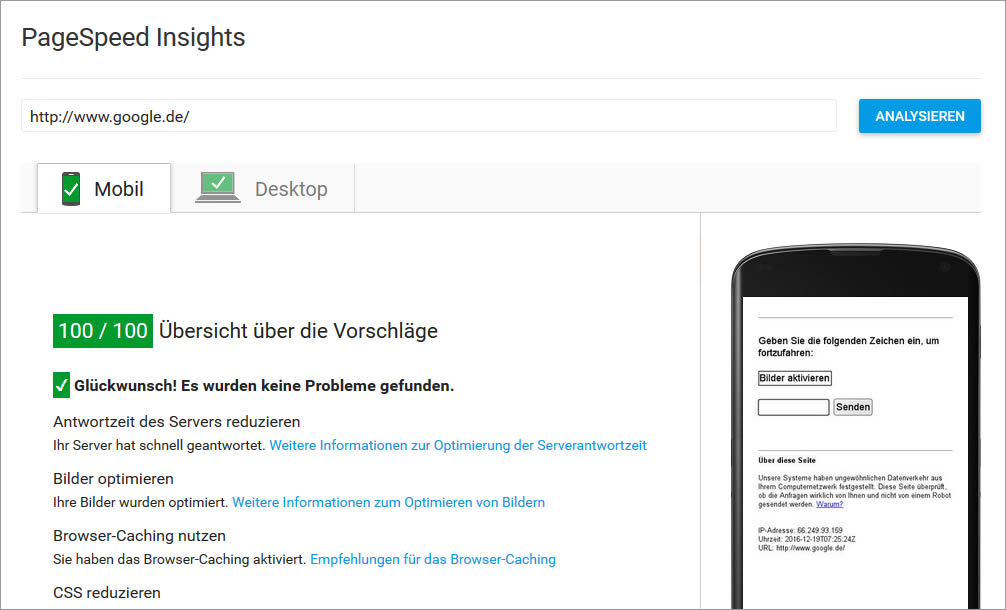
Die Ladezeit einer Website nennt man auch Page-Speed. Den Page-Speed eurer Website könnt Ihr euch bei PageSpeed Insights von Google ermitteln lassen. Dort bekommt Ihr auch weitere Empfehlungen, um euren Page-Speed zu verbessern.

Der Page-Speed hat aber nicht nur Auswirkung auf die Ladezeit eurer Website, er beeinflusst damit auch die Konversionsrate und somit euren Gewinn und das Google Ranking.
Laut Studien wird die Absprungrate der Besucher auf einer Website umso höher, je länger die Ladezeit einer Website beträgt. Damit kann der Page-Speed direkt auf eure Umsätze Einfluss nehmen und spielt eine tragende Rolle. Alleine aus diesem Grund, ist eine Optimierung an dieser Stelle sinnvoll.
Bedenkt, dass Ladezeiten auf mobilen Endgeräten immer etwas höher sind, als auf dem heimischen Computer. Nicht jeder Nutzer surft mit LTE-Geschwindigkeit. Vielmehr ist 3G oder langsamer in vielen Situationen die Regel.
Einen kleinen Einfluss hat der Page-Speed zudem auch auf das Ranking bei Google und auf den Qualitätsfaktor bei AdWords Kampagnen.
2. Hamburger-Menü oder nicht
Die Diskussionen um das Hamburger-Menü gibt es eigentlich schon seit einigen Jahren. Hierunter versteht man das „Verstecken“ des Menüs auf Smartphone-Displays hinter einem Menü-Icon. Erst mit Klick auf das Icon wird das eigentliche Menü sichtbar.
Einiges spricht für die Nutzung des Hamburger-Menüs, es gibt aber auch viele Gründe gegen seine Verwendung. In einer Studie der Nielsen Norman Group wurde herausgefunden, dass das Verstecken der Navigation auf mobilen Endgeräten einen negativen Einfluss auf die Erkennbarkeit von Inhalten, das gesetzte Ziel und den dafür vorgesehenen Zeitaufwand hat. Alle Ergebnisse der Studie findet Ihr auf der Website der Nielsen Norman Group.
Einer der größten Nachteile des Hamburger-Menüs ist, dass Navigations-Elemente versteckt werden. Somit kann der Nutzer nicht, wie bei der Desktop-Variante, erkennen, welche Themenbereiche bzw. welche Informationen er auf der Website vorfindet.
Besonders bei Websites mit einer kleinen Menü-Struktur ist es sinnvoll, die Navigation nicht in einem Hamburger-Menü zu verstecken, sondern die „Priority+“ Variante zu nutzen. Hierbei wird zwar auch ein Menü-Icon eingesetzt. Jedoch wird auch der auf dem Bildschirm vorhandene Platz ausgenutzt, um die wichtigsten Menüpunkte direkt anzuzeigen. Erst wenn der Platz nicht ausreicht, werden dynamisch einzelne Menüpunkt ausgeblendet und quasi in das Menü-Icon verschoben.
Beispiele, wie ihr die „Priority+“ Variante nutzt, findet ihr hier.

Handel es sich um eine Website mit einer sehr umfangreichen Navigation, gibt es jedoch häufig keine andere Möglichkeiten, als die Navigation in einem Hamburger-Menü unterzubringen.
3. Wischgesten mit Bedacht einsetzen
Wischgesten haben die Handhabung von Smartphones in vielen Fällen deutlich erleichtert. Doch zu viel des Guten kann sich negativ auf die Usability der Website auswirken.
Gleich zwei Gründe sprechen dafür, so wenig wie möglich Wischgesten zu implementieren:
- Oft werden Wischgesten implementiert, die sich mit der Steuerung des Browsers überschneiden, da dieser ebenfalls über Wischgesten verfügt. Nehmen wir beispielweise einen Foto-Slider, der mit Wischgesten von Bild zu Bild springen kann. Die selbigen Wischgesten nutzen allerdings auch die mobilen Browser, um die vorherige oder die letzte besuchte Seite anzuzeigen. Dadurch würde nun ein Konflikt bestehen, der beim Nutzer statt die Bedienung zu erleichtern eher Verwirrung stiftet.
- Einige Nutzer kennen viele Wischgesten gar nicht und nutzen sie deswegen auch nicht.
Solltet Ihr trotz allem eigene Wischgesten implementieren wollen, testet vorher, dass es keine Konflikte mit den internen Wischgesten der Browser gibt!
4. Tap-Target-Elemente nicht zu klein darstellen
Häufig wird der Fehler gemacht, dass Tap-Target-Elemente (Button, Schaltflächen etc.) zu klein für den Nutzer auf dem mobilen Endgerät dargestellt werden. Darunter leidet die Nutzbarkeit der Website enorm und viele Besucher werden vorzeitig die Website verlassen. Niemand möchte sich durch eine Website kämpfen müssen, um an Informationen zu gelangen.
In dem Buch „Designing For Touch“ von Josh Clark verweist er auf eine Studie von Steven Hoober und Patti Shank. Die beiden fanden heraus, dass in der Mitte der Website platzierte Elemente mindestens 7 Quadratmillimeter groß sein sollten. Damit können sie fast um die Hälfte kleiner sein als Elemente, die am Kopf oder Fuß der Website platziert wurden. Diese Elemente sollten mindestens 11 Quadratmillimeter groß sein. Haltet euch mindestens an diese Werte, um eure Tap-Target-Elemente ausreichend groß darzustellen.
5. Telefonnummer klick-optimiert für Smartphones
Eine Telefonnummer direkt von einer Website auf dem Smartphone auszuführen ist ein muss, denn es erleichtert dem Nutzer den Anruf und erspart ihm unnötiges Nummernmerken und Aufschreiben. Es ist von Vorteil, die gewünschte Smartphone-Funktion jedoch nur auf diese mobile Endgeräte zu beschränken. Einen Desktop-Anwender kann diese Funktion zuhause am heimischen Rechner verwirren, weil er von dort den Link zwar ebenfalls anklicken kann, jedoch benötigt er eine Telefon-Anwendung auf seinem Rechner, damit der Anruf auch getätigt werden kann. Diese ist – zumindest verschiedenen Umfragen zufolge – auf den wenigsten Desktop-Rechnern vorhanden.
Folgendermaßen könnt ihr mit Hilfe von jQuery verhindern, das Telefonnummern ebenfalls auf Desktop-Rechnern klickbar sind:
HTML-Code:
Telnr.: <span class="phone-number">123456789</span>
jQuery:
if(isMobile.phone) {
$('.phone-number').each(function() {
$(this).replaceWith(
$('<a href="tel:' + this.innerHTML + '">' + this.innerHTML + '</a>')
);
});
}
Über die angehängte Klasse an das <span> wird nun mit Hilfe von jQuery der Link erst gesetzt, sobald die Website auf einem mobilen Endgerät ausgeführt wird.
6. Responsive für alle Auflösungen optimieren
Mittlerweile gibt es unzählige unterschiedliche Auflösungen beim Aufruf von Websites. Von riesigen Desktop-Bildschirmen mit Retina bis hin zu kleinen 320 Pixel Smartphone-Touchscreens. Ihr solltet euren Nutzern auf allen Geräten, egal mit welcher Auflösung sie eure Website besuchen, eine optimierte Darstellung eurer Website anbieten.
Beim Responsive Webdesign wird oft davon ausgegangen das Smartphones ca. 320 Pixel, Tablets in etwa bei 768 Pixel und alles über 1024 Pixel Desktop-Rechner sind. Doch entspricht das der momentanen Realität? Nicht wirklich, denn es gibt mittlerweile viele Überschneidungen in diesen Bereichen.
Um einem Nutzer die bestmögliche Darstellung auf einem beliebigen Gerät mit beliebiger Auflösung anbieten zu können, sollte von 1920 bis 320 Pixel durchgetestet werden, ob die Website optimal dargestellt wird. Fallen irgendwo gravierende Darstellungsfehler auf, können weitere Zwischenschritte in Form von „Media Queries“ angelegt werden. Ebenso sollte sich das Design der Website auf Smartphones und Tablets im Landscape-Mode nicht grundlegend verändern.
Schreibe einen Kommentar